
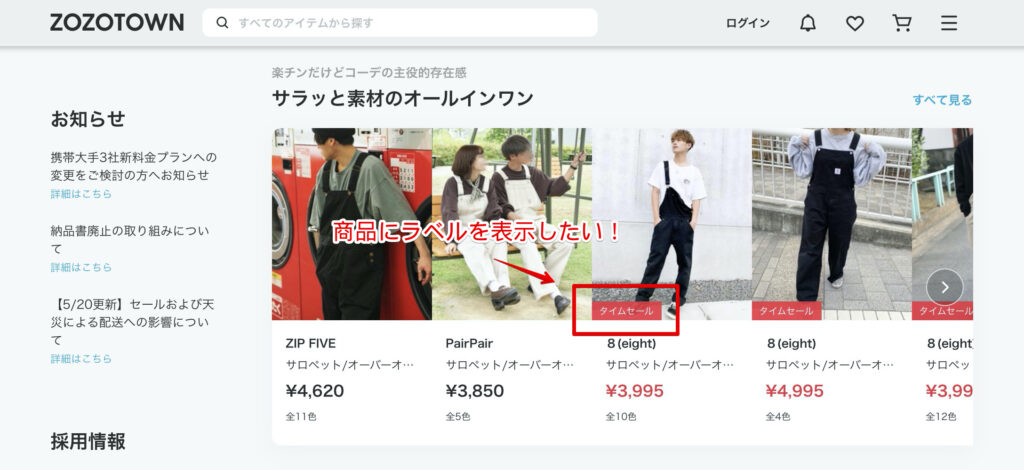
ECサイトでよく見られる「送料無料」や「予約商品」、「タイムセール」などのラベル表示をShopifyで実装する方法を解説します。
Shopifyで商品に任意のラベルを表示させる方法
それでは実装していきます。
【事前準備】ラベルを表示するための「商品タグ」を登録する
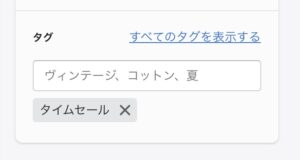
この類のラベルですが、Shopifyで実装する場合、「商品タグ」に表示させたい内容を登録して、それを出力するのが簡単です。

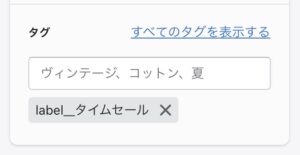
このように単に表示させたい内容(「タイムセール」なら「タイムセール」)を登録しても良いですが、自動コレクションの条件としてタグをベースにしている場合など、他の機能で商品タグを使用している場合、「ラベルを表示するためのタグかどうか?」を判別する必要があります。
なので、ここでは「label__タイムセール」というタグで登録しておきましょう。(「タイムセール」の部分は任意の文字列です。)

登録したタグをページ上に出力する
商品詳細ページにタグを出力するための記述は以下になります。
{% for tag in product.tags %}
{{ tag }}
{% endfor %}{% for tag in product.tags %}~{% endfor %} でその商品に登録されているタグをループ(全て取得)しています。
商品のタグを出力するためには、一つだけの場合もfor文でループする必要があります。
{{ tag }} は商品タグを出力するための記述です。
「タイムセール」と「予約商品」というタグを登録していた場合、双方がページ上に結果として出力されます。
ラベルとして表示したいタグだけをフィルタリング
上の記述だけだと「商品に登録されている全ての商品タグ」が出力されてしまいます。
今回表示したいのは「タイムセール」というタグだけなので、そのための条件分岐の記述を追加します。
{% for tag in product.tags %}
{% if product.tags contains "label__" %}
{{ tag }}
{% endif %}
{% endfor %}タグを繰り返し出力するためのfor文の中に「label__」という文字列が含まれているタグだけを出力するためのif文を追加しました。
タグの登録時に「label__」という文字列をあえて追加したのは、ここで「表示したいタグ」と「表示したくないタグ」を区別するためです。
条件分岐用の不要な文字列を削除する
上の記述だけだと、ページ上には「label__タイムセール」という文字列がそのまま表示されてしまいます。
そこで、不要な文字列は出力時に削除するフィルターを追加しましょう。
{% for tag in product.tags %}
{% if product.tags contains "label__" %}
{{ tag | remove: "label__" }}
{% endif %}
{% endfor %}{{ tag }}に追加したremoveという記述は、出力結果から不要な文字列を削除するためのフィルターです。
【コピペ用コード】最後に少しHTMLとCSSを調整
スタイルの調整用にdivタグで囲ったものを表示させたい場所(「product.liquid」や「product-template.liquid」など)に追加して下さい。
<div class="ProductPage-label">
{% for tag in product.tags %}
{% if product.tags contains "label__" %}
<div class="ProductPage-labelItem">{{ tag | remove: "label__" }}</div>
{% endif %}
{% endfor %}
</div>ラベルが複数ある場合を想定して、一番外側をdivタグで囲い、中の出力される部分をさらにdivで囲っています。
テーマのCSSとバッティングしないようにdivにしていますが、ul/liや出力部位をspanにするなど、使用されているテーマに合わせて適宜変えていただくのが良いと思います。
CSSはテーマによる部分が多いので、ご使用のテーマに合わせて調整をしてください。