Shopifyのデフォルトの設定では、ログイン後はマイページ(/account)に遷移します。ただ、注文のない状態でマイページに直接遷移するよりも、トップページや特定のコレクションページ、固定ページなどに遷移させたいというケースも多いですよね。
そこで今回は、ユーザーをログイン後に特定のページに遷移させる方法について解説します。
ログインページ(account/login)の遷移先を変更する
先ほども説明したようにログインページのデフォルトの遷移先はマイページ(/account)になっています。この遷移先を任意のページに変更するには、以下の手順でコードをテーマファイルに追加します。
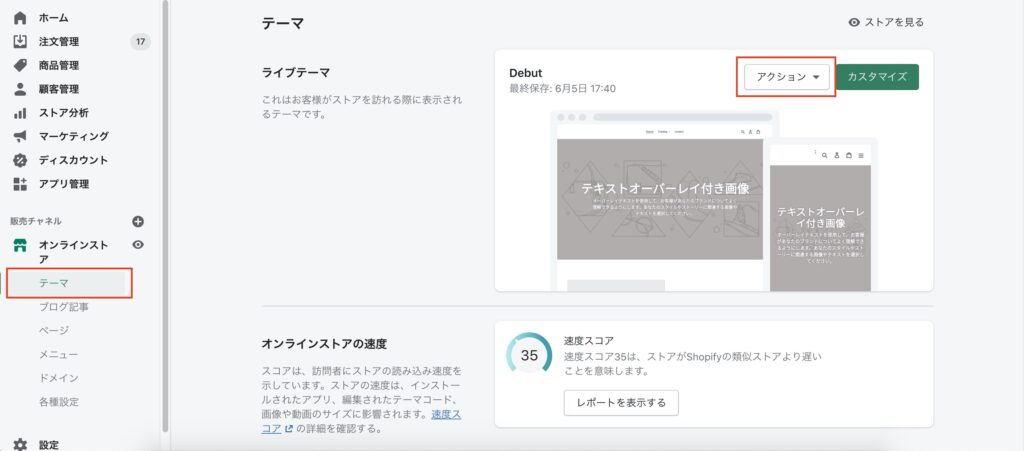
「テーマ」>「コードを編集」を選択
Shopifyの管理画面にログインして、オンラインストアの「テーマ」を選択、公開中のテーマの「アクション」から「コードを編集」をクリックします。

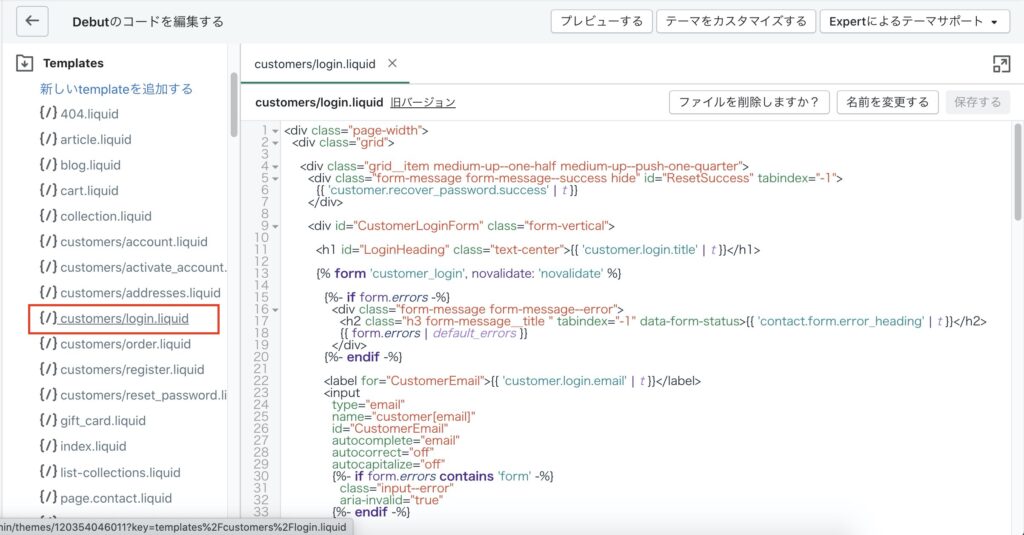
ログインページのテンプレート(customers/login.liquid)を選択
ログインページのテンプレートファイルは「customers/login.liquid」なので、それを選択して下さい。

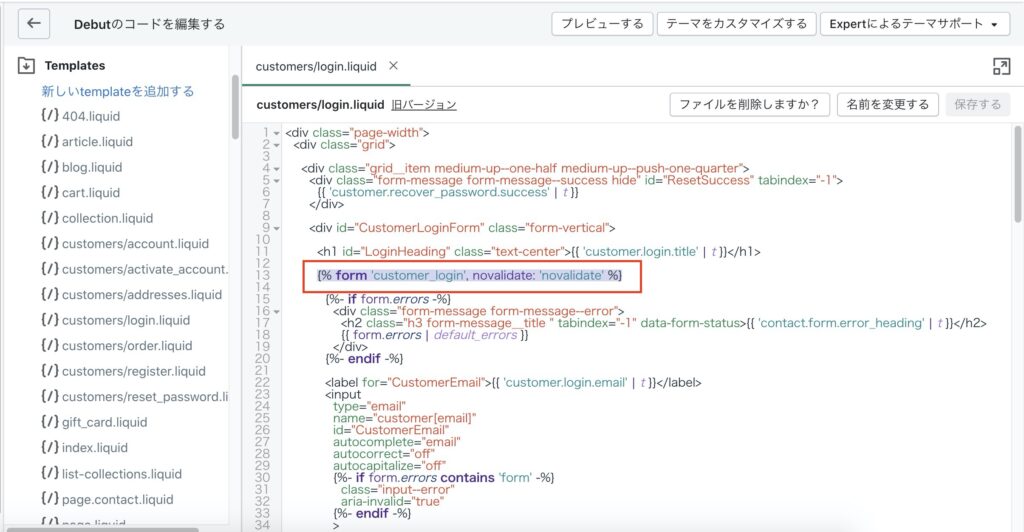
ログイン後のリダイレクト先を変更するコードを挿入
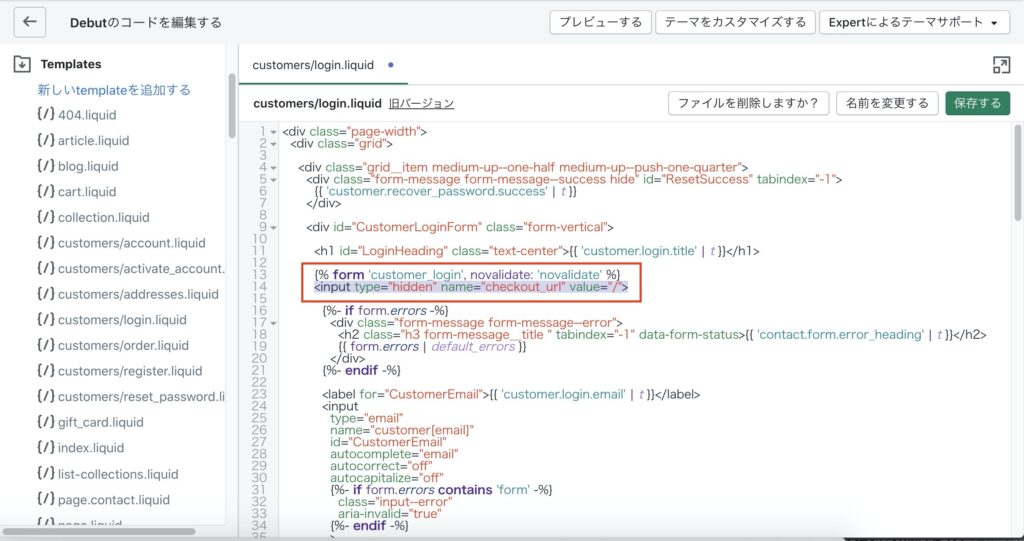
customers/login.liquidのファイルの中から{% form ‘customer_login’ %}という記述を探します。

場合によっては、上の画像のように{% form ‘customer_login’ %}以外にも{% novalidate: ‘novalidate’ %}のような記述がありますが、ここでは特に気にしなくて大丈夫です。
{% form ‘customer_login’ %} が見つかったら、その直後に以下のコードを挿入します。
<input type="hidden" name="checkout_url" value="/">こんな感じになっていればOKです。

ここまでできたら「保存」をして、動作を確認してみましょう。上のコードの場合、ログイン後にマイページではなくトップページに遷移するようになっているはずです!
トップページ以外に飛ばしたい場合、value=””の値を飛ばしたいページに変更します。商品一覧ページなら以下のような感じです。
<input type="hidden" name="checkout_url" value="/collections/all">アカウント登録後の遷移先を変更する
ちなみに、アカウント登録後の遷移先を変更したい場合も、ログインページと同じ要領で変更することができます。
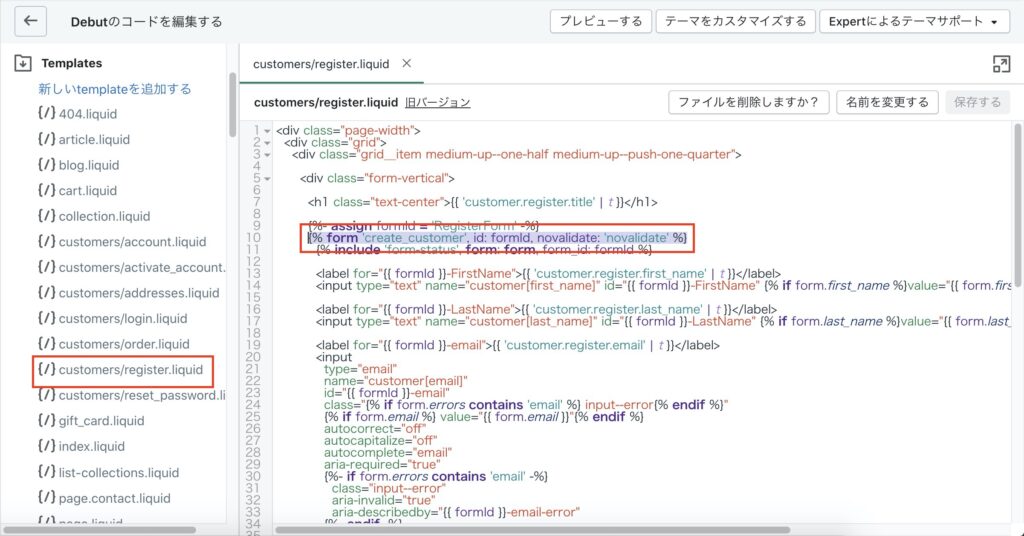
アカウントページの場合、コードを挿入するのは「customers/register.liquid」というファイルです。

今度は以下のコードを追加します。
<input type="hidden" name="return_to" value="/">これで保存をすれば、設定完了です。
ログアウト時の遷移先を変更する
ログアウト時の遷移先の変更は、JavaScriptでの調整が必要です。
以下のページにサンプルのコードが掲載されていますので、参考にして下さい。
https://www.huratips.com/tech-tips/how-to-redirect-shopify-customer-to-specific-page-after-login-logout-register.html