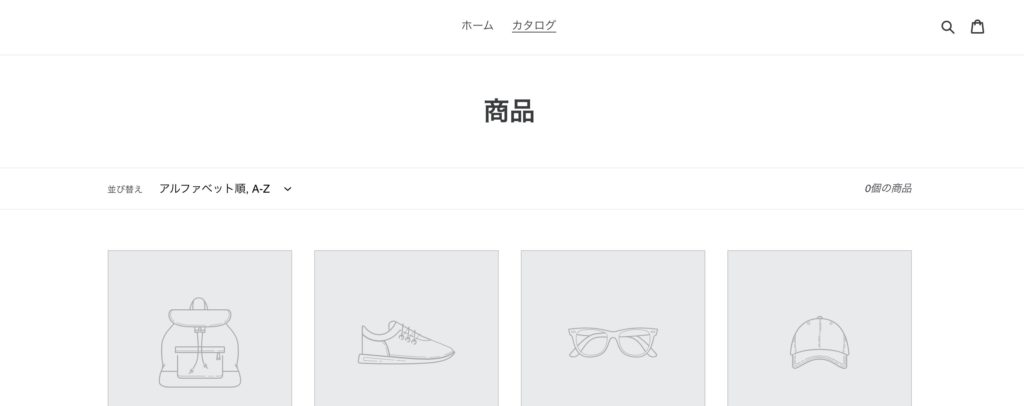
自分のストアを検索した時に、「コレクション」や「商品」といった名前の見慣れないページがされた経験はないでしょうか?

ページURLでいうと「xxx.com/collections/all」というページなのですが、Shopifyの仕様上、自動生成される上、Googleの検索エンジンにも引っかかります。。
「全ての商品」といったページを利用していれば問題はないのですが、そうでない場合は検索にかからないよう設定をしてあげないと、未調整のままのページがユーザーに表示されるのであまり望ましくないです。
今回はcollections/allのページを非表示(検索にかからないようにする)方法をご説明します。
headタグの中にnoindexの指定を追加すればOK
collections/allのページを非表示にするには、theme.liquidの中にあるheadタグの中に以下の記述を追加してあげればOKです。
{% if collection.handle == 'all' %}
<meta name="robots" content="noindex">
{% endif %}何をしているかというと、コレクションのハンドルがall(collections/all)のページに対して、Googleの検索エンジンがページをインデックス(収集)しないようnoindexという指定を追加しています。noindexの指定をすることで、特定のページを検索エンジンの対象外とすることができます。
noindexの他にnofollowといった命令もあるのですが、この辺り詳しくは以下のページが分かりやすいと思います。
https://wacul-ai.com/blog/seo/internal-seo/noindex-seo/
強制的にリダイレクトさせることもできる
検索結果に表示されない = ユーザーがアクセスすることはない
という認識で通常は問題ないと思いますが、どうしてもこのページを表示させたくない場合、以下のような記述を追加することで、トップページにリダイレクトするよう設定をすることもできます。(完全ではないですが・・)
{% if collection.handle == 'all' %}
<script>window.location.href = '{{ shop.url }}';</script>
{% else %}
通常のコレクションの記述をここに記載
{% endif %}collections/allの見た目を整えるのも一つの手
collections/allのページは、デフォルトでは管理画面に表示されませんが、コレクションページで「価格が0円以上」のコレクションを作成し、ハンドルにallを指定することで、全ての商品を含む「collections/all」のページを作成することができ、並び順などを変更することができるようになります。
collections/allを非表示にする方法のまとめ
ユーザー側から”サイトの荒い部分”が見えるような状態はサイトの信用度にも関わるので望ましくないですよね。このような細かい点にも気を配ってストアを構築すると、しっかりとした印象を与えられ、売り上げアップにも少なからず繋がると思います。
今回の記事を作成するにあたっては以下のページを参考にさせていただきました。
https://stackoverrun.com/ja/q/11073149
「この記事が参考になった!」という方はTwitterをフォローして頂けると嬉しいです!ここまで読んでいただきありがとうございました!