Shopify公式アプリ「Product Reviews」は、ストアに商品レビューの機能を追加するアプリとしては定番ですよね。完全無料で、設定方法もシンプル・・導入のハードルが低いのはメリットですが、逆に言えば、カスタマイズできる範囲が限られているということ。
例えば、通常の状態だとまだレビューの投稿がない商品にも「No Reviews」の表示とともに、レビューバッジ(☆☆☆☆☆)が表示されてしまいます。

Amazonなら問題ないかもしれませんが、ローンチ直後のストアでは、「評価のない商品が一覧にたくさん並んでしまう」ことに・・・。
まだレビューの投稿がない場合、「No Reviews」ではなく、評価自体を非表示にする方法
レビューのない商品に評価の星(☆☆☆☆☆)を表示させたくない場合、基本の設定項目にはないので、CSSで調整してあげる必要があります。
追加するCSSは以下の通り。
.spr-badge[data-rating="0.0"] {
visibility:hidden; display: none;
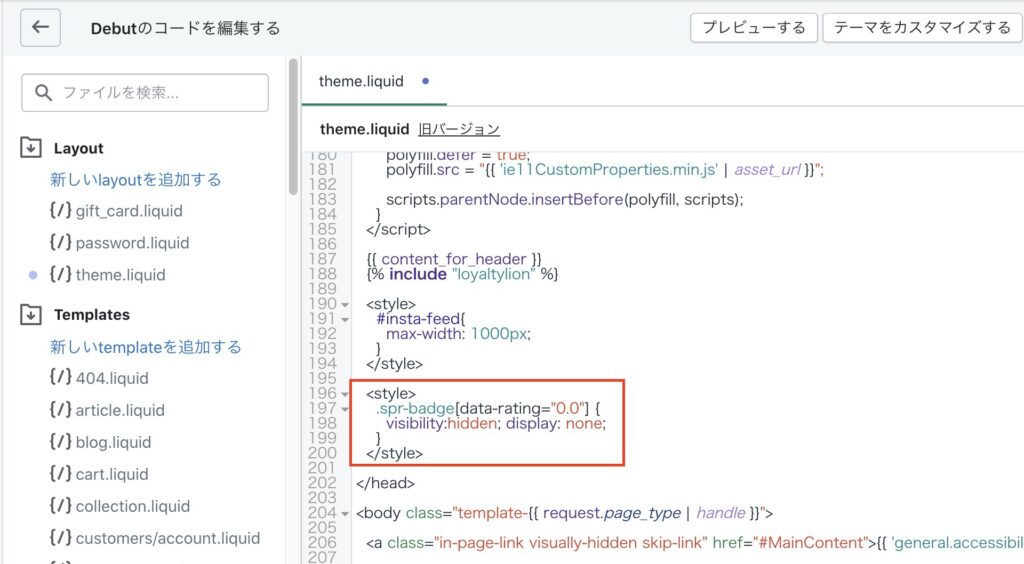
}「custom.css」など、カスタマイズ用のCSSを作成していない場合は、テーマの「コード編集」から「theme.liquid」というファイルを探し、
</head>というタグの直前に先程のコードをコピペして下さい。(以下のように前後を「style」というタグで囲むのを忘れずに)

これでレビューの書き込みがある商品にだけ星が表示されるようになるはずです!

「会員登録した人」以外は、商品のレビューを書き込めないようにする
Product Reviewsは、「誰でもレビューが書き込める状態」が基本になります。もちろん公開前にチェックをかけられるよう承認制にすることはできますが、できたら「その商品を購入した人」以外は書き込みができないようにしたいですよね。
そこまでいくとカスタマイズがかなり複雑になるので、とりあえず「会員登録した人」以外はレビューの書き込みができないようにしてみたいと思います。
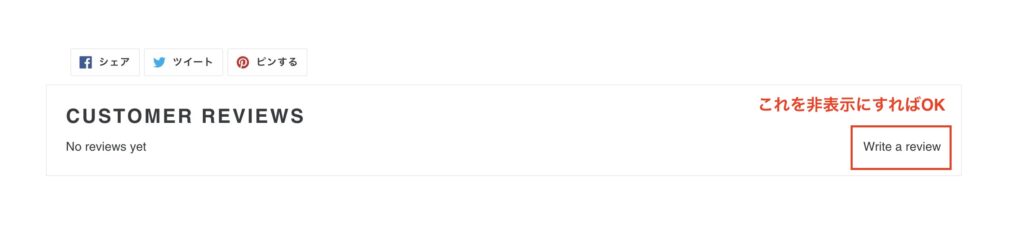
レビューを書き込むには「Write a review」というボタンをクリックしてフォームを展開する必要があるので、ロジック的には「会員登録したユーザー以外がアクセスしている場合、このボタンを非表示」にしてしまえばOKです。

設定は簡単で、先ほどと同様に「theme.liquid」に以下のCSSを一つ追加してあげるだけでOKです。
{% if customer %}
<style>
.spr-summary-actions-newreview{
display: none;
}
</style>
{% endif %}カスタムのCSSで読み込む場合は、styleタグを外して下さい。また、liquidのロジックを使っているので、cssを「custom.css.liquid」など、Liquidファイルにすることを忘れずに。
if customer というのが「ログインしているかどうか」を判断しているので、会員登録していないユーザーには「Write a review」のボタンが表示されなくなりました。
(追記)
以下のフォーラムの記事で、「商品を購入したユーザー」しかレビューの書き込みをできなくするためのコードが公開されていました。素晴らしい・・!
https://community.shopify.com/c/%E6%8A%80%E8%A1%93%E7%9A%84%E3%81%AAQ-A/%E8%B3%BC%E5%85%A5%E8%80%85%E3%81%AE%E3%81%BF%E3%83%AC%E3%83%93%E3%83%A5%E3%83%BC%E3%82%92%E8%A8%98%E5%85%A5%E3%81%A7%E3%81%8D%E3%82%8B%E6%A7%98%E3%81%AB%E3%81%97%E3%81%9F%E3%81%84/td-p/1190758