以前Shopifyで配送日時指定をアプリ無しで実装する方法をご紹介しましたが、「長期休暇」や「締め時間(何時以降は次の日扱い的なもの)」など、細かい設定をしようと思うと、やはりアプリが必要になります。
そこでいつも利用しているのが日本の会社さんが開発した「配送日時指定.amp」というアプリです。
基本的にインストールをして、指定箇所(cart-template.liquid)にコードを埋め込めば動くとてもシンプルなアプリなのですが、この間、(多分)正しい場所にコードを埋め込んでいるのにどうしても表示されるはずの項目がカートページ上に表示されない・・!ということがあり、恐らく公式には間違った方法だと思うのですが、自力で解決できたのでその時に行った対処法をご紹介します。
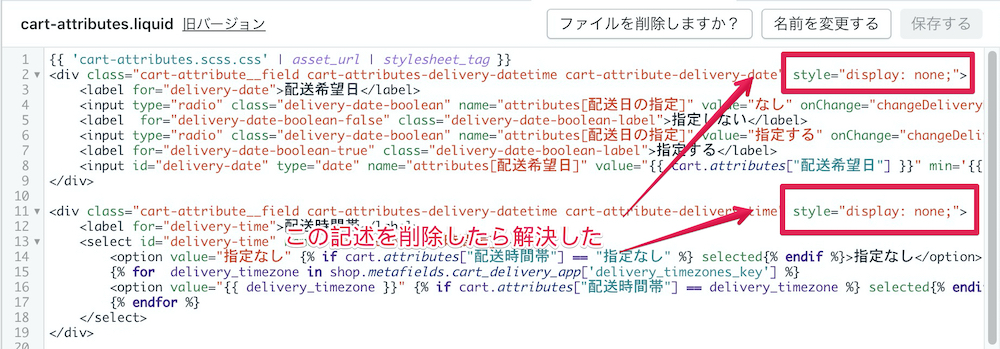
インラインで書かれている「display:none」の記述を削除する
結論から言うと、 cart-template.liquidに挿入した {% render ‘cart-attributes’ %} の中に日時指定のためのコードがいろいろ書かれているのですが、その中のカレンダーや選択肢を表示するための記述にインラインで書かれていた「display:none」の記述を消したら解決しました。

本来はjsで値をいじってる部分だと思うので、何かの読み込みが上手くいっていないのかもしれませんね・・
使用するテーマによって相性があるかも
普段「Debut」などのテーマで利用している時はすんなり動いていたのですが、以下の公式の導入手順にはない有料テーマを使用していた時に発生した現象です。自分の導入手順が悪かっただけかもしれないですが、一応上記で解決したのでシェアしておきます。

ちなみに・・・
一度問い合わせようとしたのですが、有料($98)の記載があったのでびびって自己解決してしまいました。
(今思えば素直に問い合わせていたらすんなり解決したんだろうなぁと思います。)

アプリ自体はめちゃくちゃ便利なのでおすすめです
アプリ自体は筆者もよく利用していますし、細かいところまで気が配られていて、さすが国産のアプリだなぁと思います。
こういう日本のローカライズ対応のアプリがもっと欲しい・・・