Shopifyの基本機能で登録できるオプションの数は3つまで(バリエーション数は100まで)となっており、オーダーメイドに近い商品を販売しようと思うと制限に引っかかることが多いです。
オプションの選択肢によって価格が変わる場合は、「Bold Product Options」や「Custom Product Options」というアプリを使う必要がありますが、商品に対する名入れ(イニシャル刻印)、ギフト対応など、ちょっとしたオプションを手軽に実装したい!という場合は、Line Item Propertyを使って実装をするのが簡単です。
独自のオプション項目を作るには「Line Item Property」を使う
商品ページに独自のオプション項目を表示するには「Line Item Property」を理解することが必須です。
inputタグのname属性に以下のように書くことで、商品ページに独自の項目を追加することができるようになります。
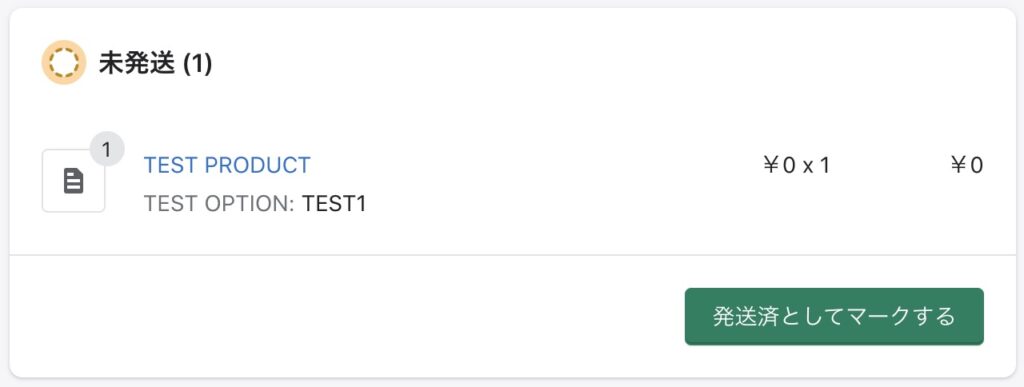
<input id="your-name" type="text" name="properties[Your name]">ここで追加した項目は、もちろん管理画面の注文詳細から確認をすることができます。

実際にオプション項目を追加してみる
それでは「Debut」のテーマを例に実際に商品ページに独自のオプション項目を追加してみます。
オプション項目のコードを作る(自動生成)
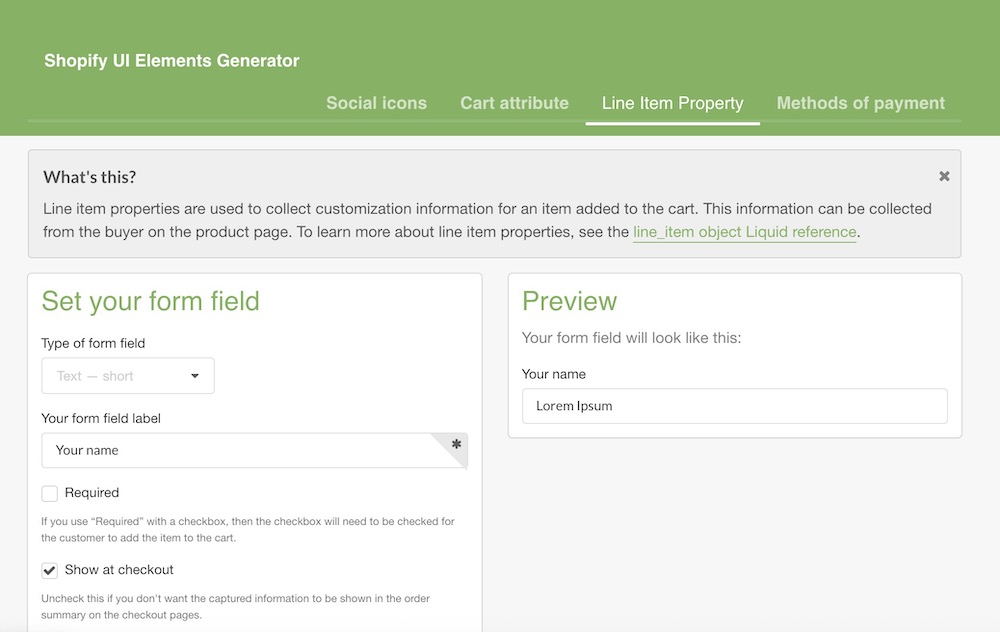
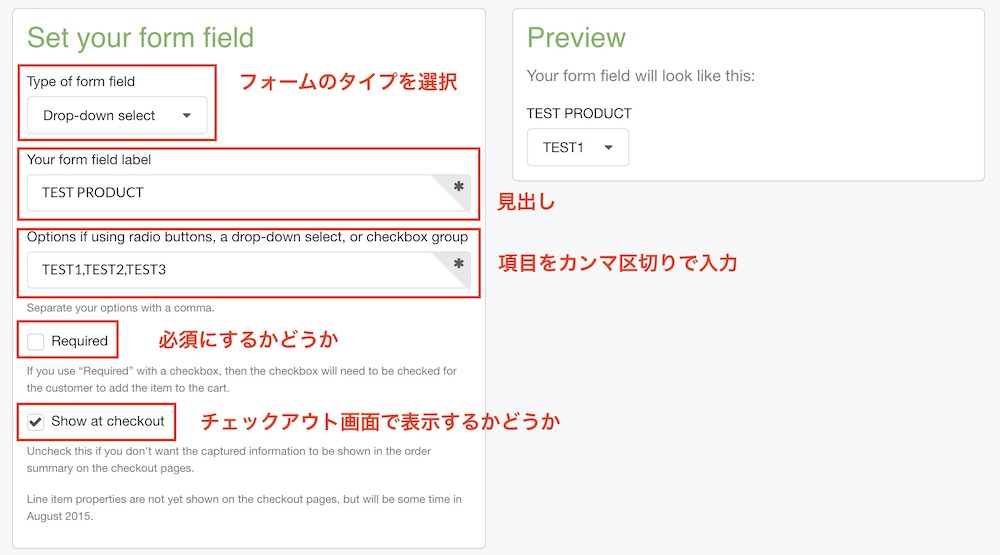
実は「Shopify UI Elements Generator」という非常に便利なツールがあり、作りたいオプションの項目を入力するだけで勝手に挿入するコードを作ることができます。

https://ui-elements-generator.myshopify.com/pages/line-item-property
必要項目を入力していくだけで、プレビューまで表示してくれます・・至れり尽くせりですね。。

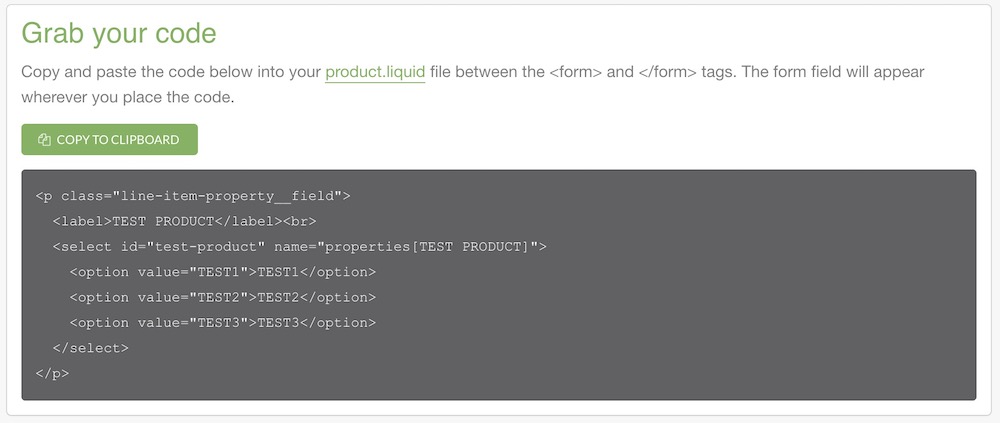
出来上がったコードが下に表示されますので、コピーしておきましょう。

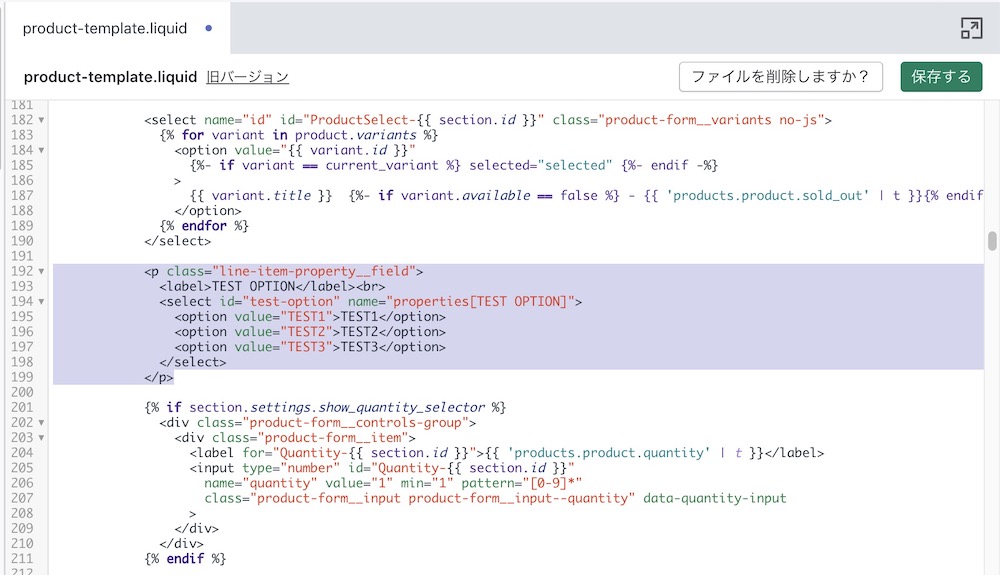
生成したコードをテーマの「product-template.liquid」などに追加
あとはコピーしたコードをテーマの商品ページの部分に追加するだけでOKです。
「Debut」ならproduct-template.liquidになります。

今回は数量セレクタの上に追加をしたいので192行目辺りにコードを追加してみました。
表示場所は商品ページのformタグの中ならどこでも大丈夫なので、適宜調整をしてください。
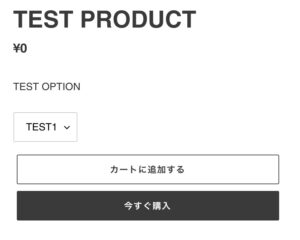
商品ページを見るとこのように先ほど追加したコードがオプションの項目として表示されています。

商品ページに独自のオプション項目を追加する方法まとめ
今回は商品ページに独自の選択肢を追加する方法をご紹介しました。
自分でコードを書く必要もなく、コピペだけでここまで実装できるのはすごく便利ですね・・!
もう少し詳細なカスタマイズ(特定の商品にだけ表示するとか、商品別に出す項目を変えるとか)は、次回以降で解説をしたいと思います。
Line Item Propertyについて詳しくは以下の公式ブログでも解説してくれているので、ぜひ参考にして下さい。
https://www.shopify.jp/blog/partner-shopify-theme-customize-cart-attributes-line-item-property-customer-note











