Shopifyストア構築時に頂くご要望としてよく挙げられるのが「定期購入」です。
Shopifyで定期購入の機能を実装するには従来アプリが必須でしたが、新しいSubscriptions APIがリリースされたことで、独自実装の可能性も見えてきました。ただ、まだ過渡期ではありますので、しばらくは今まで通りアプリを使う方法が最善になるかと思います。
今回はShopifyの定期購入アプリの大定番ともいえる「Bold Subscriptions(v2)」の基本的な導入方法を、初心者の方でも自分でストアに入れることができるようキャプチャ付きで分かりやすく解説していきたいと思います。
「Bold Subscriptions(v2)」とは?

「Bold Subscriptions(v2)」は、Shopifyの定期購入アプリの中でも最も有名なアプリのうちの一つです。”v2″となっていることからもわかるように、ShopifyのSubscriptions APIがリリースされる前は、v1として、ReChargeと並んで定期購入アプリの定番の一つでした。
Subscriptions APIに対応したアプリは以下のリンクから確認できます。
https://apps.shopify.com/collections/checkout?locale=ja
無料の「PayWhirl Recurring Payments」も、現状Boldよりもレビュー数が多く、強い対抗馬ではありますが、やはりv1時代からの実績を考えると、個人的にはある程度の規模のサイトを構築する場合、Boldにしておいた方が無難な印象は受けます。
Boldは、定期購入だけでなくShopifyアプリの開発会社としても有名で、以下のリンクからも確認できるように「Bold xxx」というアプリを多数開発しており、会社としてサポート体制も充実しているイメージがあります。
https://apps.shopify.com/partners/bold?locale=ja
「Bold Subscriptions(v2)」のインストール
前置きが長くなりましたが、実際にアプリをストアに入れてみましょう。
アプリをストアに追加する
ストアにログインをしたら以下のURLにアクセスをして「Add App」という青いボタンからアプリをストアにインストールします。
https://apps.shopify.com/bold-subscriptions?locale=ja
支払いを承認する
Boldのプラン選択画面-> Shopifyの請求承認画面 の順番で支払いの承認の画面が表示されるので、どちらも承認をしましょう。(プラン選択画面であたかもすぐにお金がかかるように見えてしまいますが、無料体験が60日あるので安心して下さい。”Free Trial”の文字も見えるはずです。)
利用規約を承認する
その後、次の「Terms of service(利用規約)」の画面が表示されます。こちらも続けて承認(Accept and continue)します。

「Bold Subscriptions(v2)」のコードをテーマにインストールする
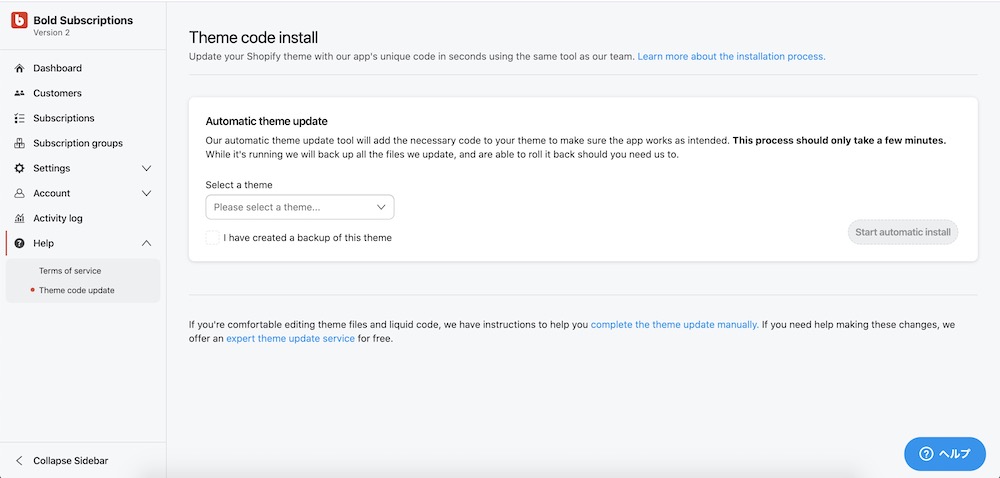
利用規約を承認すると次の画面が表示されるはずです。

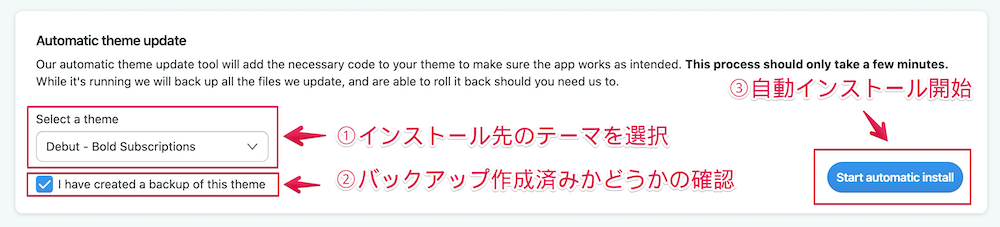
Bold Subscriptionsのソースコードをテーマに追加するための設定になります。以下の手順で実行してください。

まず「Select a theme」から自分がインストールしたいテーマを選択します。(①)
その後、「テーマのバックアップを取得したか?」というチェックボックスにチェックを入れます。(②)
テーマのバックアップは、事前に公開中のテーマを複製して取得しておきましょう。定期購入という重めの機能を導入するということもあり、結構な数のコードがテーマに挿入されますので、一度インストールをしてしまうと戻すのが大変です・・。
最後に「Start automatic install(自動インストールをはじめる)」ボタンをクリックして、テーマにコードをインストールします。(③)
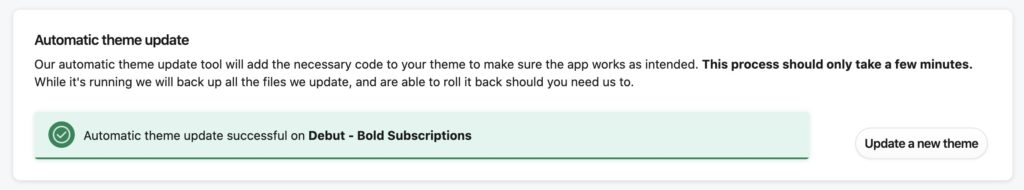
自動インストールがはじまるので、少し待っておきましょう。最終的に以下のメッセージが表示されれば大丈夫です。

*Shopifyテーマストアで販売されているテーマであれば、基本的に問題なくここまで進めると思いますが、上手くいかなかった場合は、手動でインストール(Liquidの知識が必要) or Bold側に依頼(英語の知識が必要)になります。手動インストールの方法はこちら
定期購入を行う商品を登録する(Subscription groups)
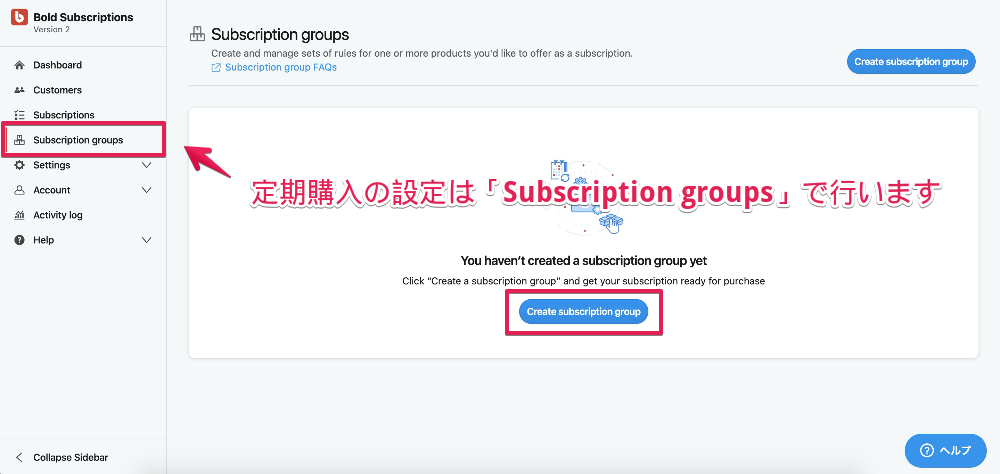
次に定期購入を設定する商品の登録を行います。定期購入の設定は「Subscription groups」で行うので、左側のメニューから選択をします。

「Create subscription groups」(定期購入グループ作成)をクリックすると、次の画面に遷移します。

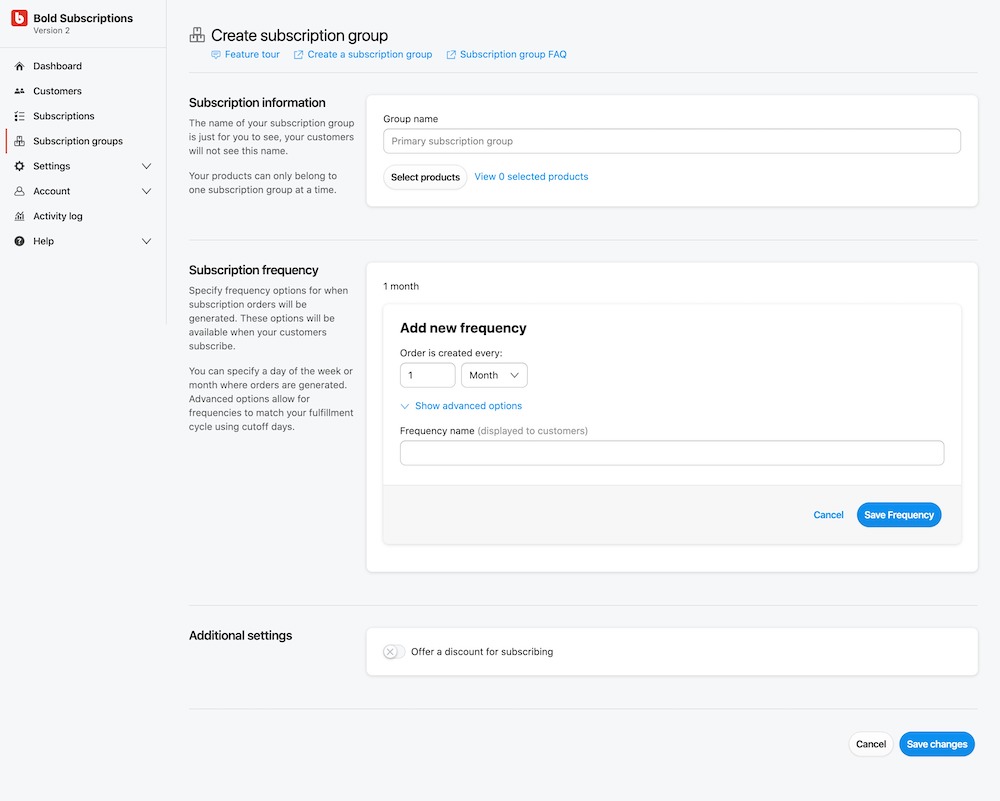
一つずつ項目を設定していきましょう。
基本情報の入力(Subscription information)

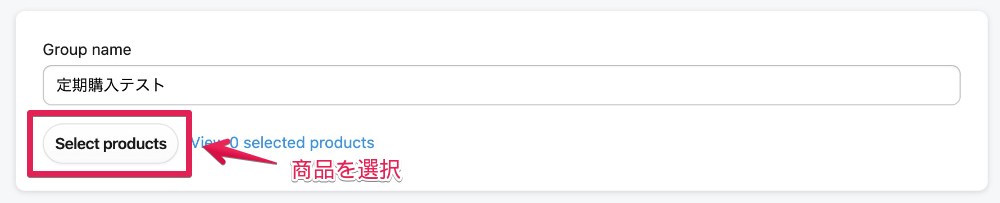
まず「Group name」に定期購入グループの名前を入力します。ここでは仮に「定期購入テスト」としておきます。
次に「Select products」から定期購入を設定する商品を選択します。

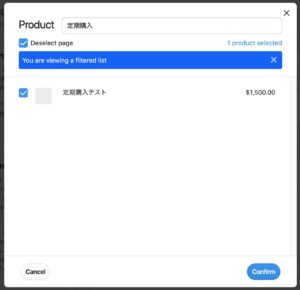
商品選択の画面が表示されるので、設定する商品を検索して選択、右下の「Confirm(確認)」をクリックして保存します。
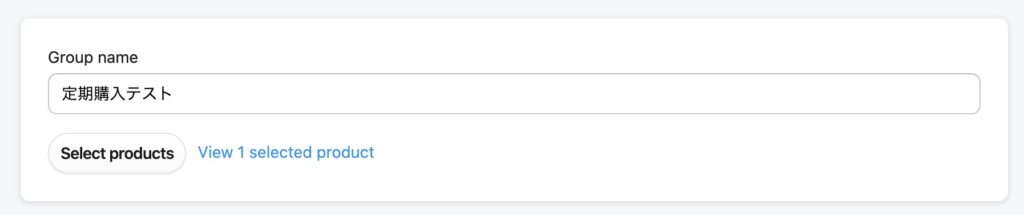
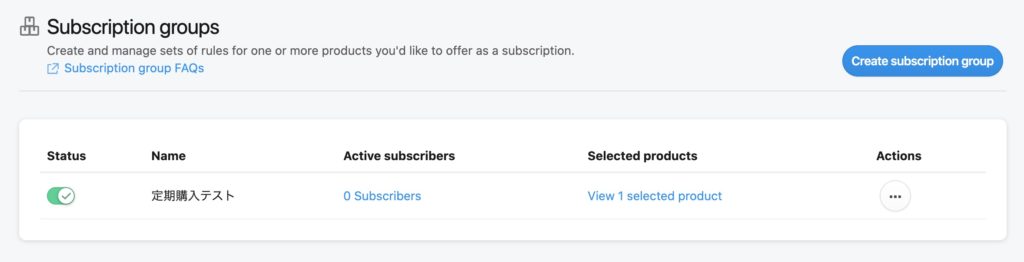
先ほどは0だったView xxx selected productの記述が”View 1 selected product”になっていれば大丈夫です。

複数登録する場合は、同じ手順で商品を追加しておきましょう。
定期購入のルールを設定(Subscription frequency)
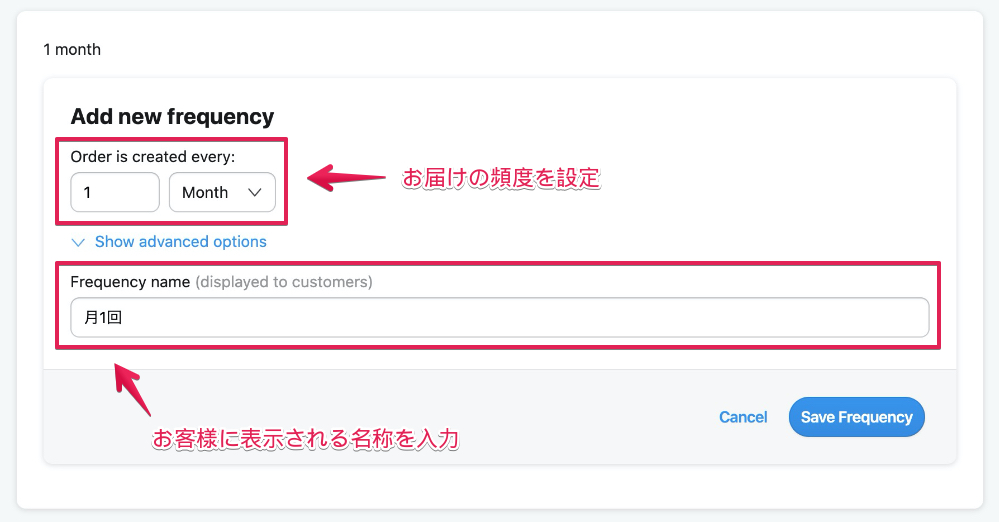
次に月1回、週1回など、商品のお届けの頻度を設定していきます。
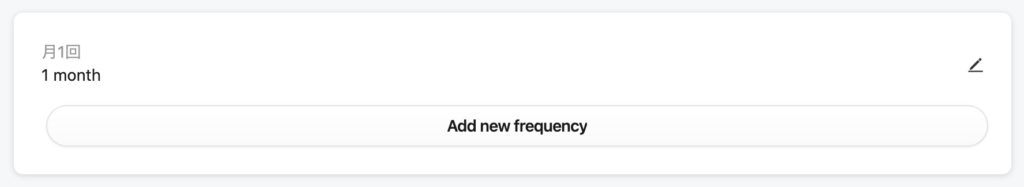
月1回お届けの形でルールを設定してみます。

「Order is created every: (オーダーは xxx 毎に作成されます)」でお届けの頻度を選択します。月1回なら”1″と”month”、週2回なら”2″と”week”です。
「Frequency name」には、顧客に表示する名称を入力します。日本語で「月1回」などと入力しておけば良いでしょう。
双方入力したら右下の「Save Frequency」で内容を保存します。
こんな感じになっていれば大丈夫です。

ちなみに「Show advanced setting(詳細設定を見る)」からは、特定の日付や月のみお届けするような設定も可能です。
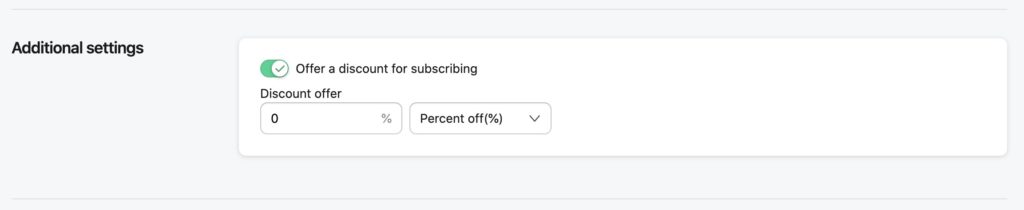
ディスカウントを設定する(Additional settings)
定期購入にディスカウントを設定する場合は、「Additional settings」をONにしましょう。
例えば、商品の定価が1,500円で、定期購入なら1,200円とする場合、20%OFFで設定します。

右下の「Save changes」をクリックして内容を保存します。
定期購入グループのステータスをONにする
内容を保存するとダッシュボードに戻るので、定期購入のステータスをONにします。

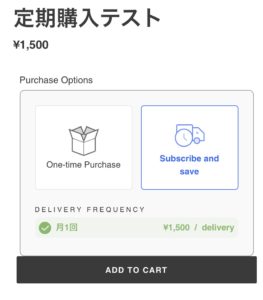
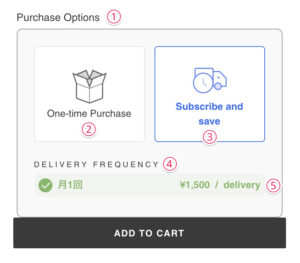
商品ページを確認してみると、今回設定した内容が反映されているはずです。

日本語化の設定
と、ここまでは大抵の場合スムーズにいくはずです。問題なのは、先ほどの商品ページにもありましたが、ユーザー側に表示される文言の「日本語化」です。これが現状、直接Liquid(テーマファイル)を編集する形のみになります。
今回は添付の5箇所のテキストを実際に変更してみます。

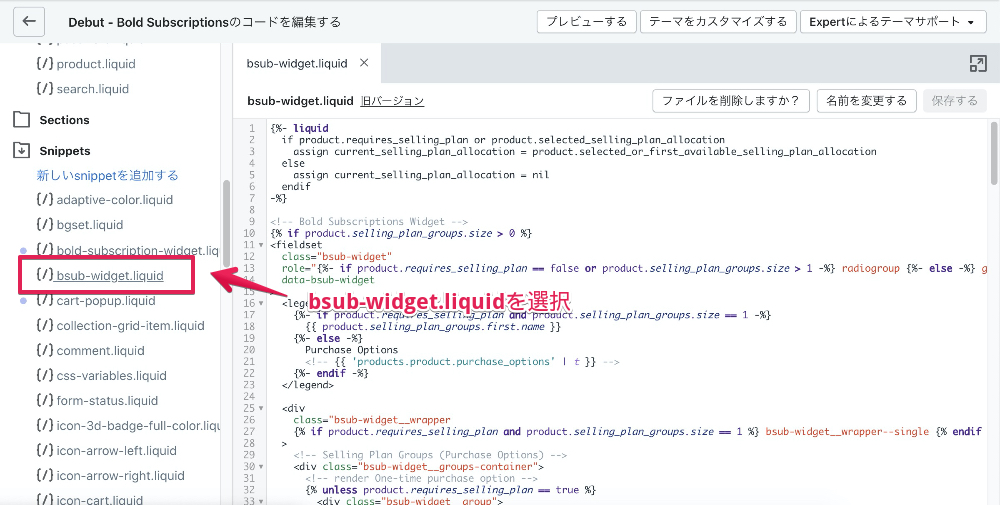
「bsub-widget.liquid」を編集する
これらのコードは基本的に「bsub-widget.liquid」に記載されています。
アプリの管理画面からShopifyのダッシュボードに戻り、「オンラインストア」>「テーマ」>「アクション->コードを編集する」からテーマのソースコードを編集する画面に移動します。

「bsub-widget.liquid」は、Snippetsの中に格納されています。
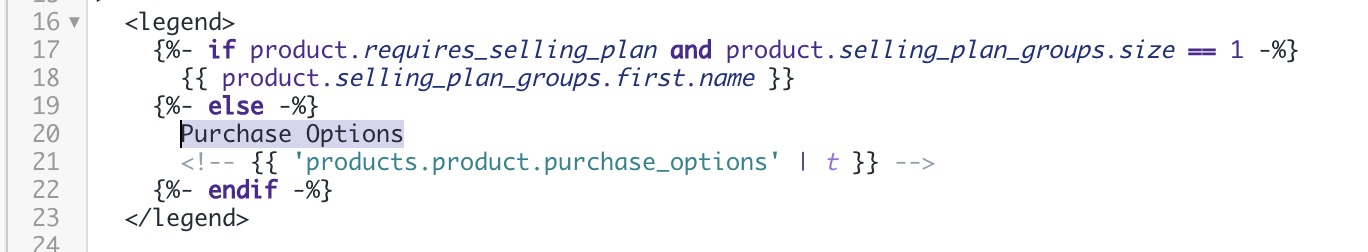
①Purchase Options
「bsub-widget.liquid」の20行目の記述を任意の文字列に変えます。

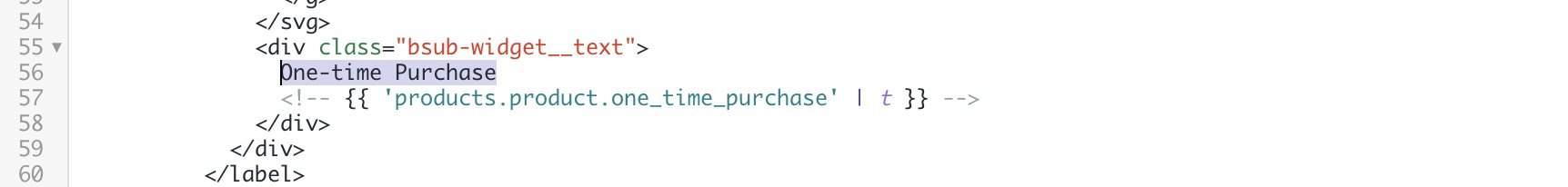
②One-time Purchase
「bsub-widget.liquid」の56行目の記述を任意の文字列に変えます。

③Subscribe and Save
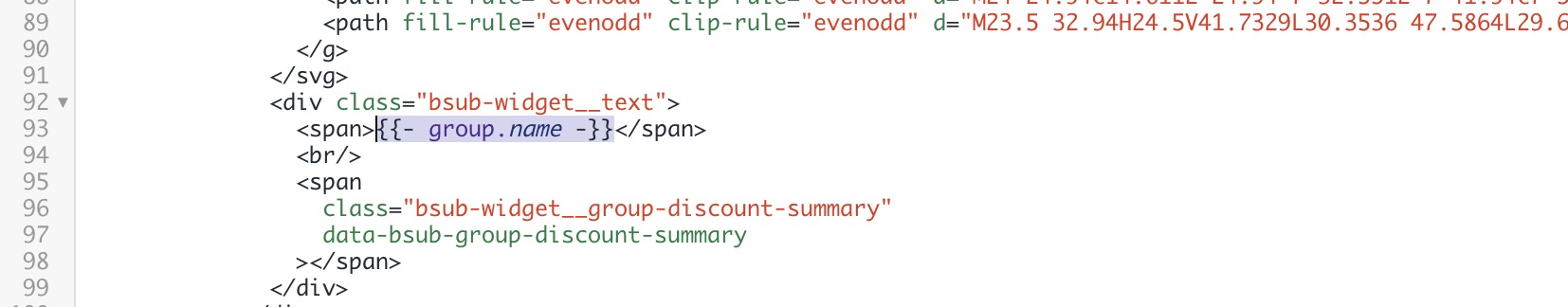
「bsub-widget.liquid」の93行目の記述を任意の文字列に変えます。
{{- group.name -}} となっている場所をそのままテキストで上書きしてしまって大丈夫です。

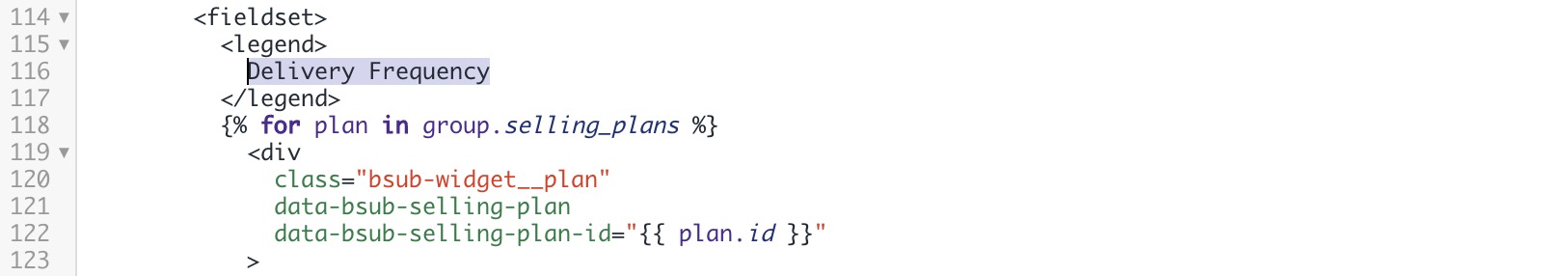
④Delivery Frequency
「bsub-widget.liquid」の116行目の記述を任意の文字列に変えます。

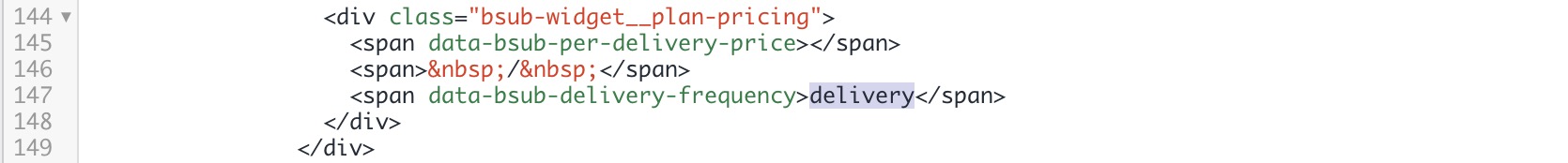
⑤/Delivery
「bsub-widget.liquid」の147行目の記述を任意の文字列に変えます。

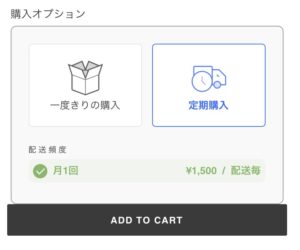
反映結果
上記変更を反映した結果がこちら

デザインや他の項目を変更したい場合は、以下の公式ヘルプページに詳しい記述があります。(英文です)
https://support.boldcommerce.com/hc/en-us/articles/360051297751-Customize-Subscription-Widget
「Bold Subscriptions(v2)」の導入方法的まとめ
今回は「Bold Subscriptionns(v2)」を使って定期購入の機能をストアに追加してみました。
今までは決済方法(ストライプ)の設定が必要だったり、もう少しハードルが高かったのですが、Subscriptions APIに対応したおかげで随分簡単になった印象がありますね。HTMLやCSSの知識が苦手な人も、ひとまず機能の追加までであればこの記事を参考に実装できるのではないでしょうか?
ただ、日本語化や今回は紹介をしていないメール配信など、まだまだ手動で調整が必要な部分も多いので、これからのアップデートに期待をしたいですね!今回ご紹介した内容以外のカスタマイズは、以下の公式ページに方法が記載されていますので、参考にしてみて下さい。
https://support.boldcommerce.com/hc/en-us/categories/360004385672-Bold-Subscriptions-V2-Shopify