今回は、有料テーマでよく見る「最近チェックした商品(Recently Viewed)」のセクションを自作してみます。

Shopifyテーマに「最近チェックした商品」のセクションを追加する方法
Shopifyの無料テーマ「Debut」をベースに解説をしていきます。
必要なファイルをGithubからダウンロード
「最近チェックした商品」を保存するためには、LiquidのロジックだけでなくJavaScriptの操作が必要です。
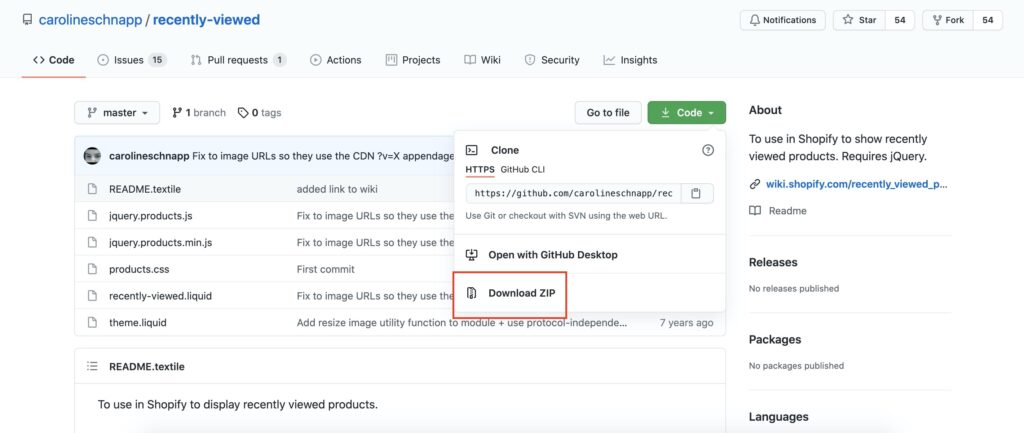
そのために必要なファイルがGithubにあがっていますので、以下のURLからダウンロードをして下さい。
https://github.com/carolineschnapp/recently-viewed

「Code」->「Download zip」で一式をダウンロードすることができます。
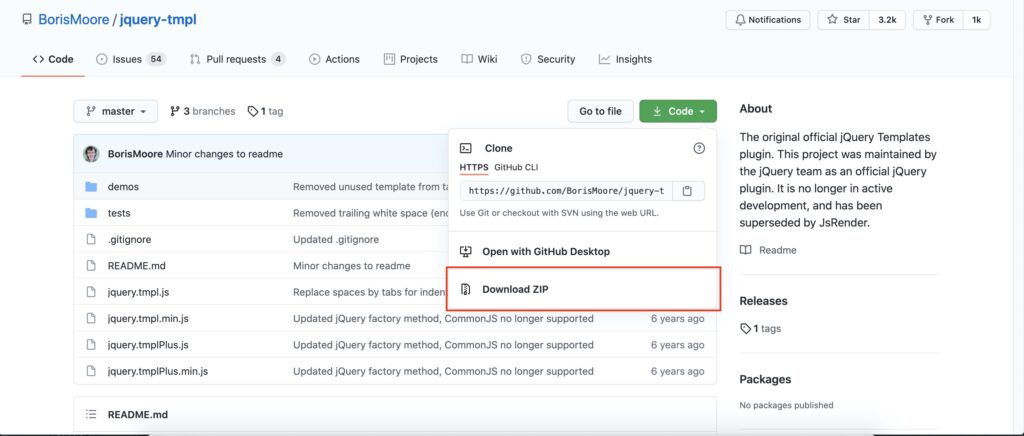
もう一つ必要なファイルがあるので、同じ手順でダウンロードをしておきます。
https://github.com/BorisMoore/jquery-tmpl

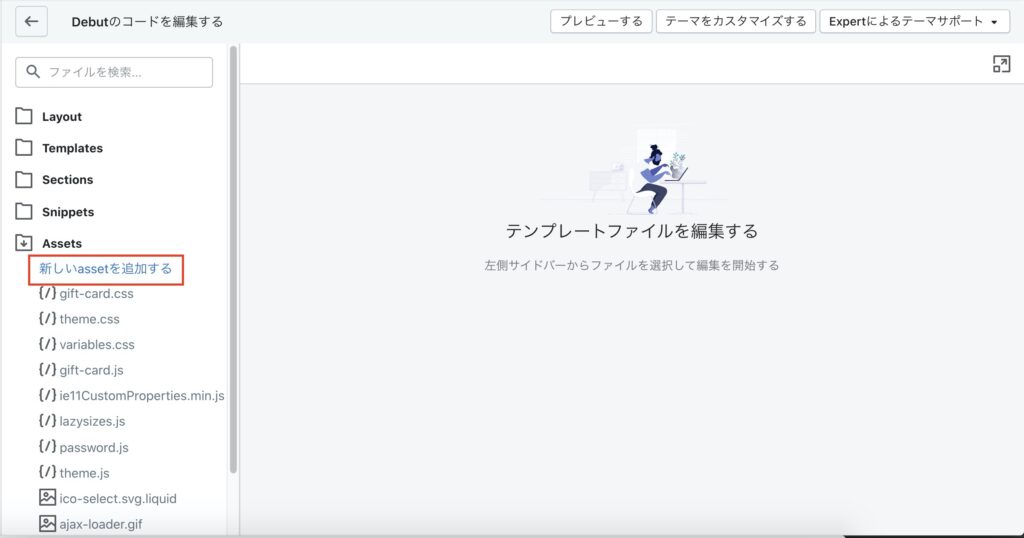
ダウンロードしたファイルをテーマのAssetsディレクトリに追加する
先ほどダウンロードしたファイルから以下のファイルをテーマのAssetsに追加します。
・jquery.products.min.js
・jquery.tmpl.min.js

「jquery.products.min.js」は、ユーザーが最近チェックした商品のデータを保存しておくためのJavaScriptで、「jquery.tmpl.min.js」は、それをサポートするためのファイルになります。
Assetsに追加したファイルを「theme.liquid」で読み込む
追加したファイルをページ上で読み込むための記述をtheme.liquidに追加します。
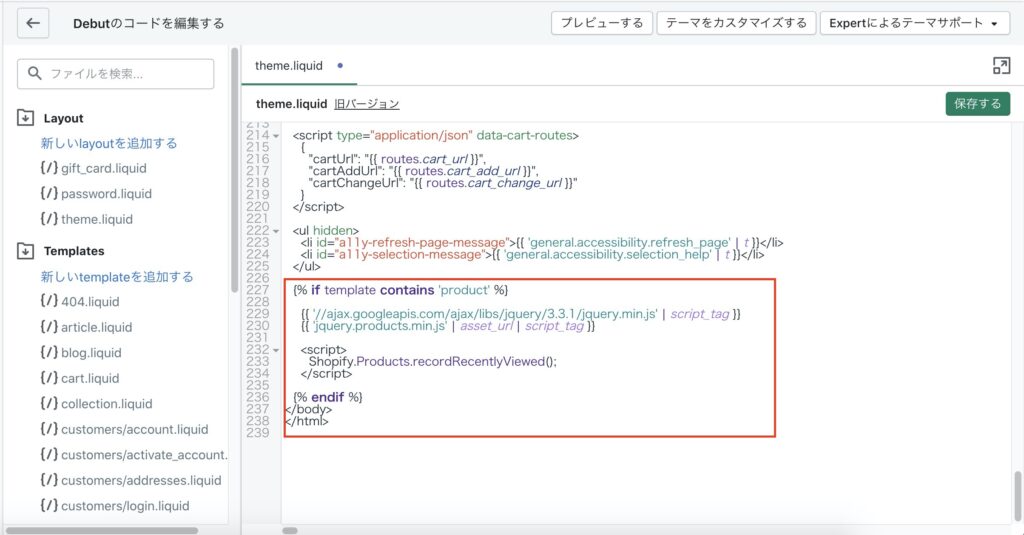
以下のコードをbodyの閉じタグの直前に貼り付けて下さい。
{% if template contains 'product' %}
{{ '//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js' | script_tag }}
{{ 'jquery.products.min.js' | asset_url | script_tag }}
<script>
Shopify.Products.recordRecentlyViewed();
</script>
{% endif %}
こんな感じになっていればOKです。
if template == …というのは、ユーザーが商品ページを閲覧していた時のみ、先ほどのJavaaScriptを読み込みますよーという指定です。
「最近チェックした商品」の一覧を出力するためのsnippetsを作成
次に実際にチェックした商品をページ上に表示するためのsnippetsを作成します。
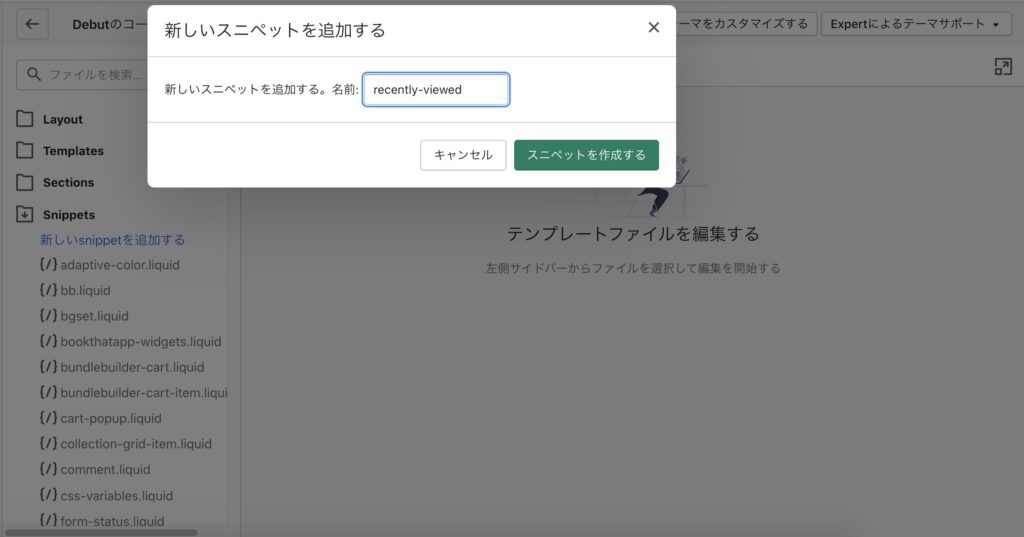
「新しいsnippetsを追加する」から「recently-viewed.liquid」というファイルを作成しましょう。

作成した「recently-viewed.liquid」の中に以下のコードを貼り付けます。
{{ 'jquery.tmpl.min.js' | asset_url | script_tag }}
{{ 'jquery.products.min.js' | asset_url | script_tag }}
<div class="clearfix"></div>
<div class="product-template__container page-width head-room">
<aside class="grid">
<div class="grid__item">
<div id="recently-viewed-products" class="collection clearfix " >
<header class="section-header text-center">
<h2 class="section-header">最近チェックした商品</h2>
</header>
</div>
</div>
</aside>
</div>
{% assign grid_item_width = 'small--one-half medium-up--one-quarter' %}
<div class="grid grid--uniform grid--view-items leg-room">
{% raw %}
<script id="recently-viewed-product-template" type="text/x-jquery-tmpl">
<div class="grid__item small--one-half medium-up--one-quarter" itemscope itemtype="http://schema.org/Product" >
<div id="product-${handle}" class="products"}>
<div class="image">
<a href="${url}">
<img src="${Shopify.Products.resizeImage(featured_image, "medium")}" />
</a>
</div>
<div class="details">
<a href="${url}">
<span class="h4 grid-view-item__title product-card__title">${title}</span>
</a>
</div>
</div>
</div>
</script>
{% endraw %}
<script>
Shopify.Products.showRecentlyViewed( { howManyToShow:4 } );
</script>
</div>表示する商品の数を変更する場合は、最後の「howManyToShow」の値を4から他の数字に変更して下さい。
作成した「recently-viewed.liquid」をproduct.liquidで読み込む
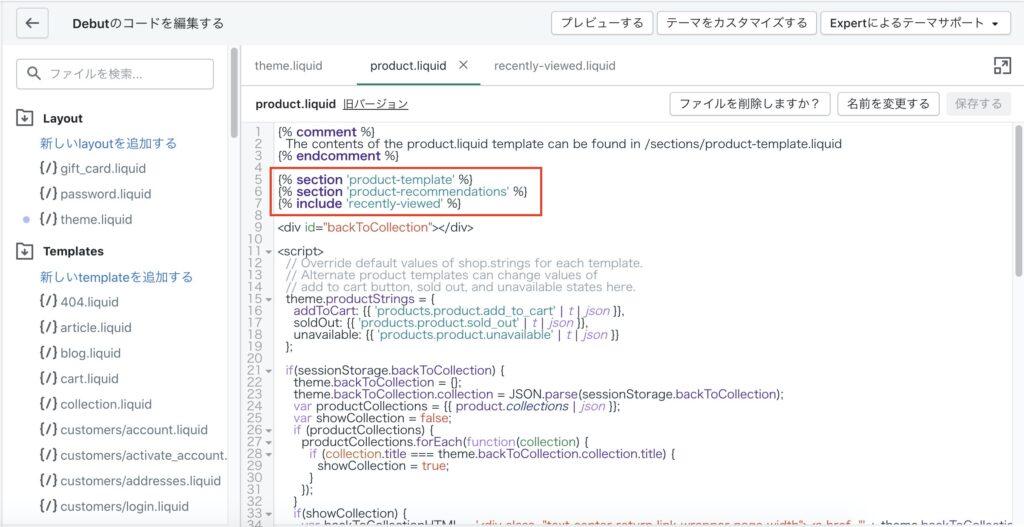
作成した「recently-viewed.liquid」を商品ページで表示するために「product.liquid」で読み込ませます。
最近チェックした商品を表示させたい場所に以下のコードを貼り付けて下さい。
{% include 'recently-viewed' %}Debutなら6行目の「product-recommendations」の下に設置をすればOKでしょう。

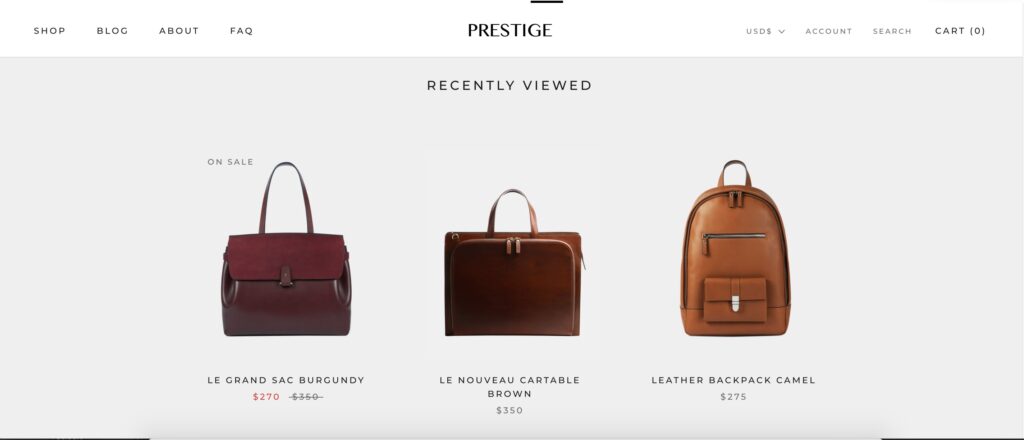
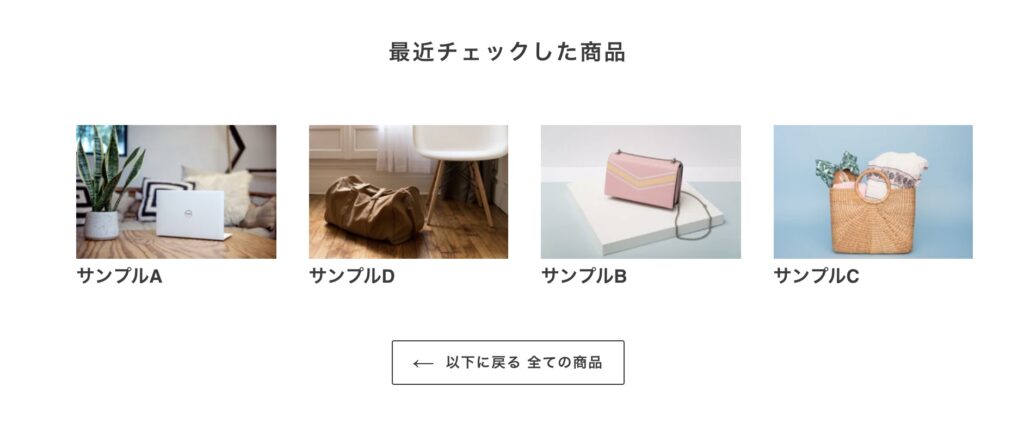
これで設定完了です!商品ページを確認してみましょう。

自力である程度実装も可能ですが、アプリを使うのもおすすめです
有料テーマの場合、デフォルトの機能として持っていることも多いですが、今使っているテーマで機能として無かったり、表示するページや位置、レイアウト、要素など自由に変更したい場合はやはりアプリを使うのが手っ取り早いです。

https://apps.shopify.com/recently-viewed-products?locale=ja

https://apps.shopify.com/recent-viewed-products

https://apps.shopify.com/recently-view
有名ベンダーが出しているアプリや無料で使えるものまで様々なアプリが用意されています。
デモを見ながら好みに合うものがあれば導入を検討してみて下さい。
今回参考にしたページ
https://medium.com/gobeyond-ai/showing-recently-viewed-products-in-shopify-eff00309642c