既にデザインされたコーディングデータを元にテーマ構築する場合、結構な手間になるのがimgやstyleタグのsrcの書き換え(src=”../img/xxxx.png” -> src=”{{ ‘xxxx.png’ | asset_url }}”)ですよね。
{{ ” | asset_url }}みたいなのをコピーしておいて、一つ一つ書き換えていってもできるにはできますが、作業はなるべく効率化したいものです。
今回は正規表現というものを使って、エディタで文字列の一括置換を行う方法をご紹介します。
「正規表現」とは?
「正規表現」とは、文字列の集まりを一つの形式で表現するための方法・・のような説明をされます。ただ、言葉で聞いてもイメージがわかないですよね。
今回やりたいことに沿って何ができるのか?を具体的に説明すると、
<img src="../img/image01.jpg" alt="テスト画像01">みたいなコードがあった時に、「image01.jpg」や「テスト画像01」といったそのタグ固有の文字列を保有したまま、一括で置換をすることができるようになります。
<img src="{{ 'image01.jpg' | asset_url }}" alt="テスト画像01">よく使う正規表現の一覧
よく使う正規表現を一覧にしてみました。
| メタ文字 | 意味 |
|---|---|
| . | 任意の一文字(..なら2文字) |
| ^ | 先頭 |
| $ | 最後 |
| * | 0個以上の繰り返し(その他に+と?もあるがここでは割愛) |
| () | グループ化 |
正規表現について詳しくは以下のサイトが一番わかりやすかったです。
https://userweb.mnet.ne.jp/nakama/
実際に書き換えてみる
それでは実際に置換を行ってみましょう。
エディターは「Atom」を使用
エディターはAtomを使用します。VS CodeやSublime Textでも多少UIが違うだけで基本は同じような手順だと思います。
正規表現を有効にする

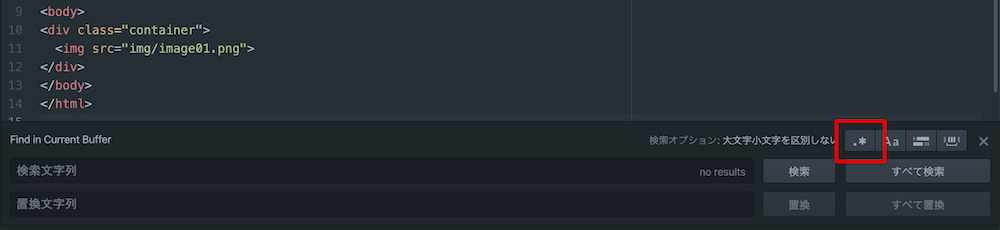
Atomで編集するファイルを開いたら「Command + F(プロジェクト全体ならCommand + Shift + F)」で検索ツールを起動します。
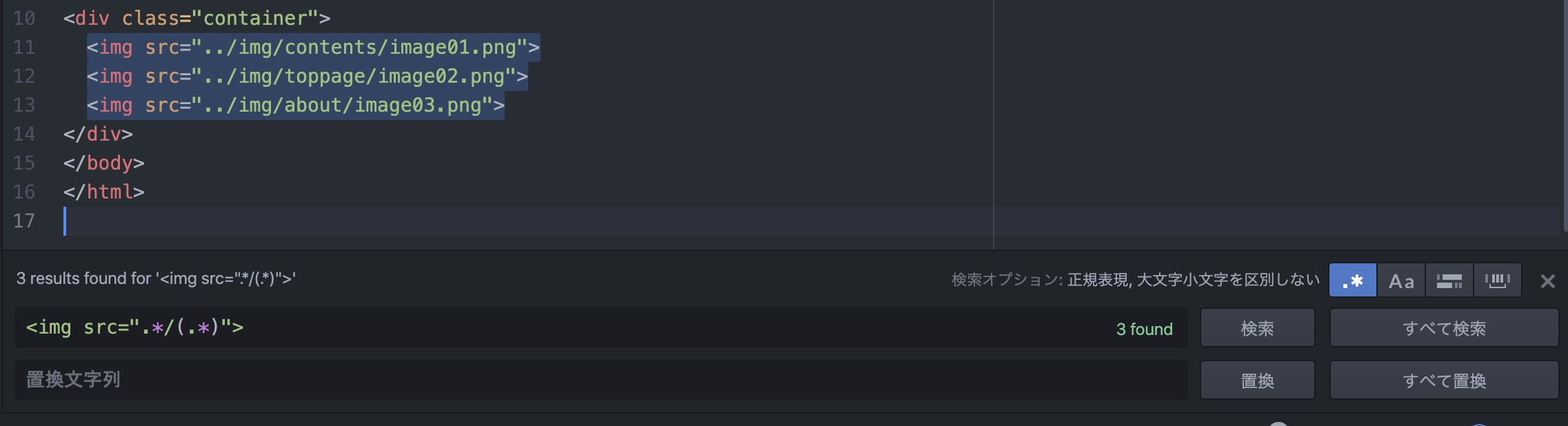
次に検索ツールの右側「.*」という部分を選択。これが正規表現のON/OFFのボタンです。(デフォルトではOFFになっています。)
検索する文字列を入力

このまま検索をしても一つしか引っかかりませんが・・

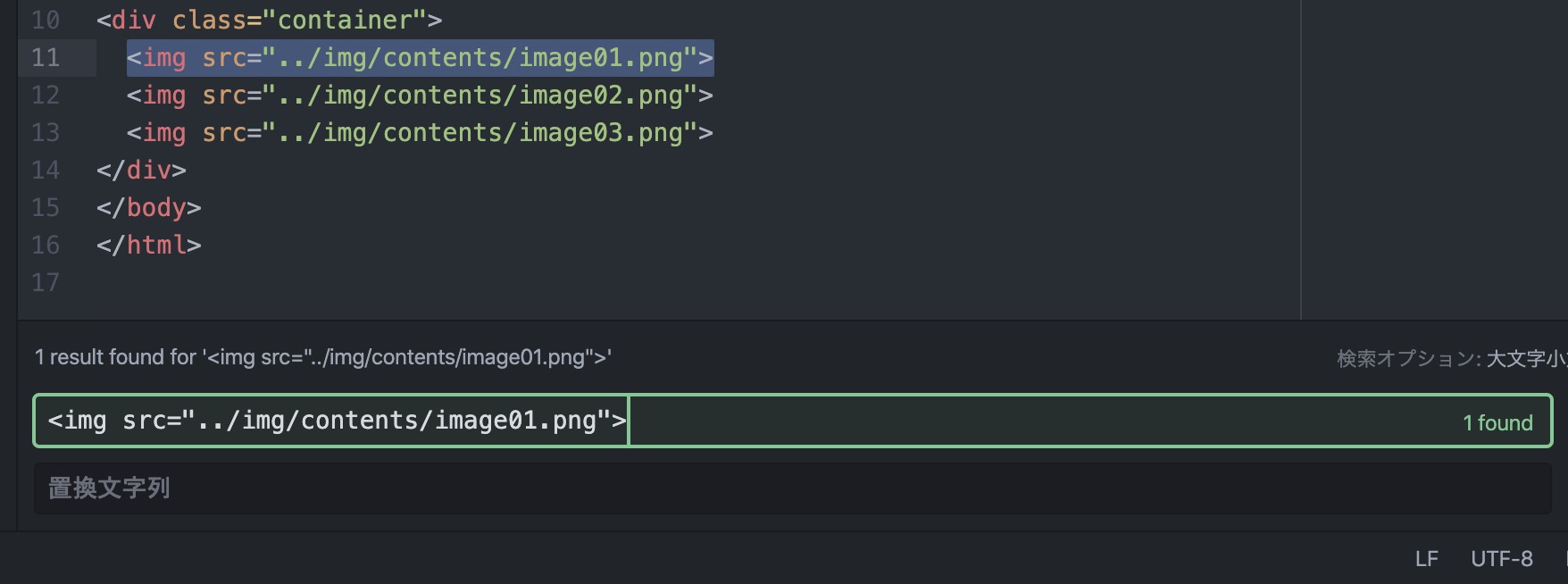
正規表現「.*」に固有の文字列が入る部分を置き換えると、このように全てのimgタグがヒットするようになりました。
置換する文字列を入力

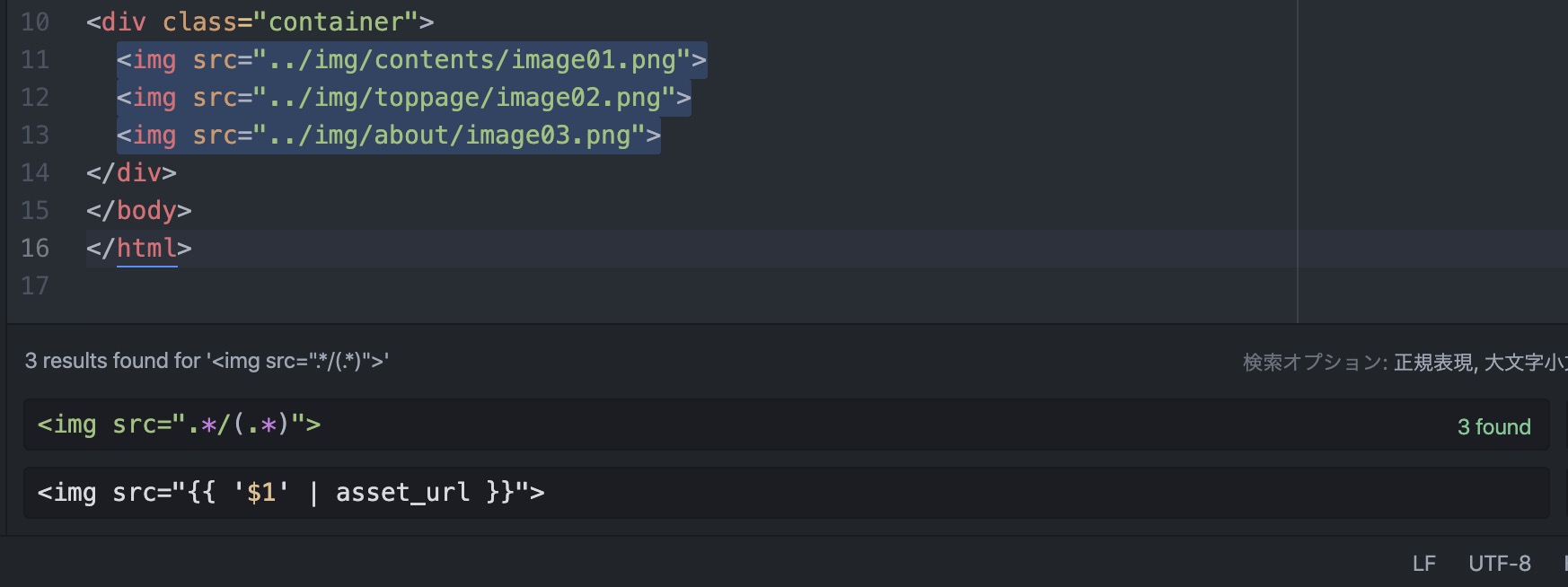
imgタグのsrcをアセットから読み込む形に変更してみましょう。
グループ化した文字列は「$1」と記述をして、保持しているファイル名に置き換えます。
(一つ目のグループ()なら$1、二つ目なら$2となります。)

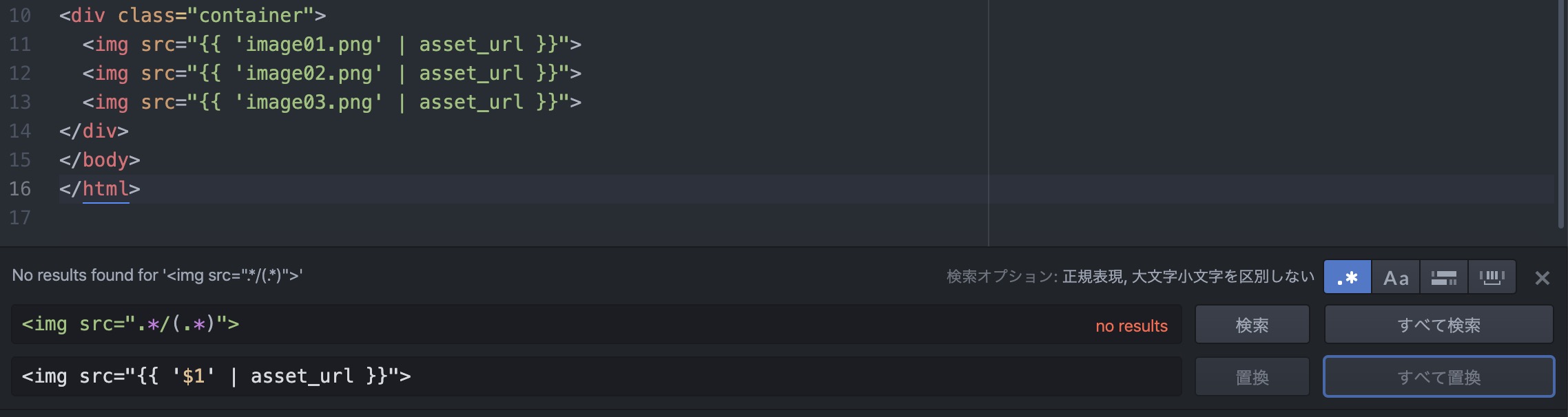
「全て置換」をクリックするとこの通り。srcの記述がasset_urlに書き換えられています。
正規表現を使ってassetsのsrcを一括置換する方法のまとめ
今回は正規表現を使ってコーディングデータ内の文字列を一括で置換する方法をご紹介しました。
記事内では非常に簡単な説明しかしていませんが、言葉で説明をするよりも、自分でいろいろなパターンを試してみた方が感覚的に理解できる部分もあると思います。本当に便利なのでぜひ一度試してみてください。