いわゆる新着情報が縦並びになってる「お知らせ一覧」って日本のサイト、特にコーポレートサイトだと定番のコンテンツですが、Shopifyのテーマではあまり見かけないですよね。(大抵は四角いブログ記事が横に3つ並ぶのが1種類用意されているだけ・・)
ただ、案件としては、「ECにもコーポレートサイトの機能を持たせたい」とか「ニュースティッカーくらい普通にあるでしょ?」みたいな声をいただくことも多いです。。
そこで今回は、トップページにお知らせ一覧を追加するためのサンプルコードを作成してみました。
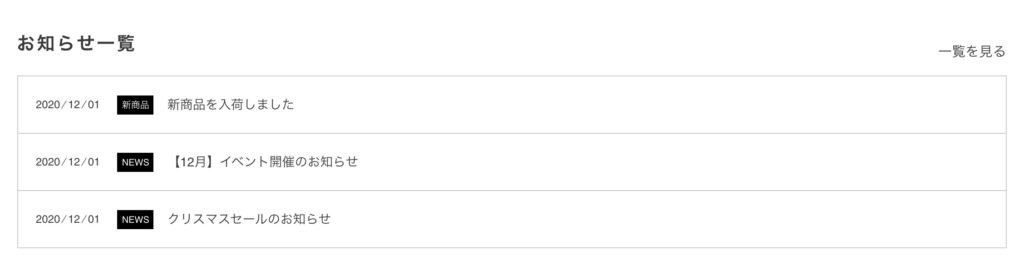
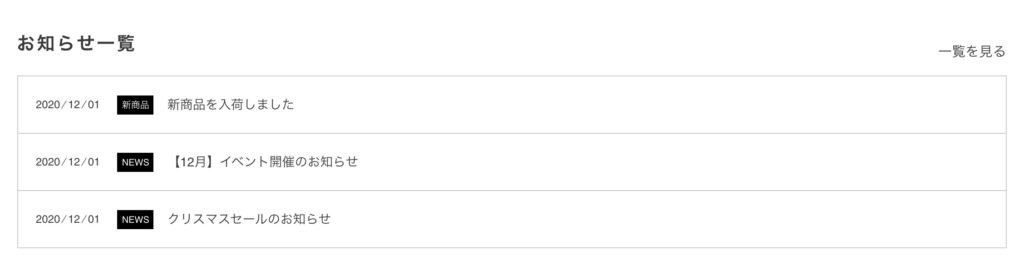
▼今回作成するサンプル▼

【まずはコピペ】トップページに「お知らせ一覧」のセクションを追加する
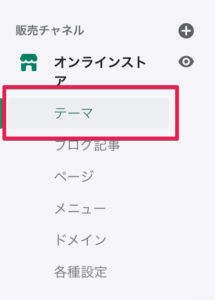
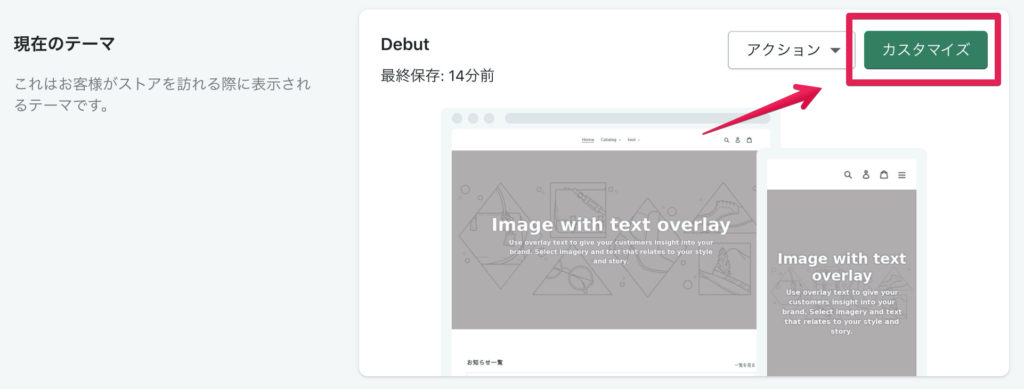
まずは「オンラインストア」>「テーマ」を選択します。

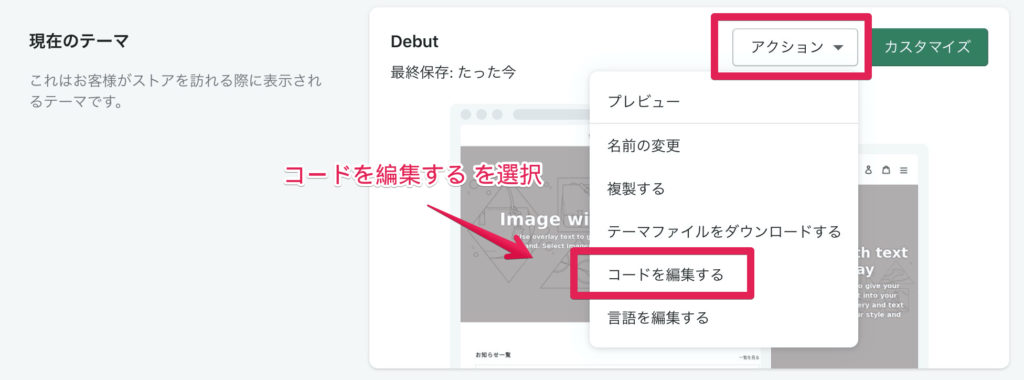
次に編集するテーマの「アクション」から「コードを編集する」を選択します。

「新しいSectionを追加する」をクリックして、お知らせ一覧を表示するための場所を作成します。

名前は自由ですが、今回は「news-list」にしておきましょう。

空の「news-list.liquid」が追加できたら、そこに以下のコードをコピペします。
{%- assign blog = blogs[section.settings.news_list] -%}
<div id="section-news-list">
<div class="container">
<div class="news-list-heading">
<h2>{{ section.settings.title | escape }}</h2>
<a href="{{ blog.url }}">一覧を見る</a>
</div>
<ul class="news-list">
{% for article in blog.articles limit: section.settings.post_limit %}
<li class="news-list-item">
<a href="{{ article.url }}">
<div class="news-list-info">
{% if section.settings.news_list_date %}
<span class="news-list-date">{{ article.published_at | date: "%Y ⁄ %m ⁄ %d" }}</span>
{% endif %}
{% if section.settings.news_list_category %}
<span class="news-list-category">{{ article.tags }}</span>
{% endif %}
</div>
<div class="news-list-title">{{ article.title }}</div>
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
{% schema %}
{
"name": "お知らせ一覧",
"settings": [
{
"id": "title",
"type": "text",
"label": "見出し",
"default": "お知らせ一覧"
},
{
"id": "news_list",
"type": "blog",
"label": "表示するブログ記事を選択"
},
{
"id": "post_limit",
"type": "range",
"label": "表示数を選択",
"min": 1,
"max": 6,
"step": 1,
"default": 3
},
{
"id": "news_list_date",
"type": "checkbox",
"label": "日付を表示する",
"default": true
},
{
"id": "news_list_category",
"type": "checkbox",
"label": "カテゴリーを表示する",
"default": true
}
],
"presets": [
{
"name": "お知らせ一覧",
"category": "お知らせ一覧"
}
]
}
{% endschema %}
{% stylesheet %}
#section-news-list .news-list-heading{
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 5px;
}
#section-news-list .container{
max-width: 1200px;
margin: 0 auto;
padding: 55px;
}
#section-news-list .news-list{
border: 1px solid #ccc;
}
#section-news-list .news-list-item{
border-bottom: 1px solid #ccc;
}
#section-news-list .news-list-item>a{
display: flex;
align-items: center;
padding: 20px;
}
#section-news-list .news-list-item:last-child{
border-bottom: none;
}
#section-news-list .news-list-date{
font-size: 12px;
margin-right: 15px;
}
#section-news-list .news-list-category{
font-size: 10px;
color: #fff;
background: #000;
padding: 5px;
margin-right: 15px;
}
#section-news-list .news-list-info{
position: relative;
top: -1px;
}
#section-news-list .news-list-title{
font-size: 14px;
margin-bottom: 0;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
position: relative;
top: 1px;
}
@media screen and (max-width: 768px){
#section-news-list .container{
padding: 35px 20px;
}
#section-news-list .news-list-item>a{
display: block;
padding: 15px;
}
#section-news-list .news-list-info{
margin-bottom: 5px;
}
}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}こんな感じになっていればOKです。

これでお知らせ一覧を表示させる準備は整いました。
実際にストアに表示させてみよう
お知らせ一覧をストア上に表示するには、「テーマ」から「カスタマイズ」を選択します。

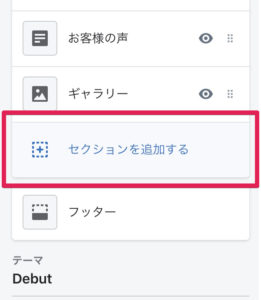
次に「セクションを追加する」を選択します。

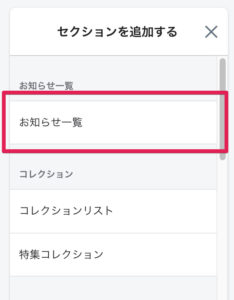
セクションの一覧の一番上に「お知らせ一覧」というセクションが新たに追加されているので、選択します。

あとは表示させたい「ブログ」を選択すれば、トップページに記事の一覧が表示されるはずです。

こんな感じで表示されるはず!デザインはCSSで適宜調整してください。

今回追加したコードの簡単な解説
何でトップページに一覧が表示されるようになったのか?を簡単に解説します。
「カスタマイズ」から編集をするためには「Sections」に追加する必要がある
テーマの「カスタマイズ」からコードを編集せずにパーツを追加したり削除したりするためには、テーマファイル内の「Sections」という場所にLiquidファイルを作る必要があります。
「カスタマイズ」の編集項目は「schema」で設定する
コードの下のほうにある {% schema %}〜{% endschema %} という記述は、テーマのカスタマイズに入力欄やチェックボックスを作ったりするための記述になります。
トップページに表示するセクションは「schema」に”presets”の設定が必要

さらに、トップページのセクションとして「お知らせ一覧」という項目を追加するためには{% schema %}〜{% endschema %} の中にある“presets”という設定が必要です。
今回は「お知らせ一覧」というカテゴリの「お知らせ一覧」という名前のパーツを作成していることになります。
Liquidの説明
{%- assign blog = blogs[section.settings.news_list] -%}
セクションで設定したブログを表示するための記述(assign = 代入)
{{ section.settings.title | escape }}
セクションの設定で登録した「title」の値を出力します。この部分。

{% for article in blog.articles limit: section.settings.post_limit %}
設定した最大表示数分、liの記述を繰り返します。(for文)
{{ blog.url }}
記事一覧ページのURLを出力
{{ article.url }}
記事詳細ページのURLを出力
{{ article.published_at | date: “%Y ⁄ %m ⁄ %d” }}
投稿日を出力。「date:」以降は日付表示のフォーマットの指定です。
{{ article.tags }}
ブログに登録したタグを出力(今回タグを「カテゴリ」として扱っています)
{{ article.title }}
記事タイトルを出力
まとめ
今回はお知らせ一覧のセクションを実際に作成してみました。デザインはテーマのCSSにも依存するので、導入時に適宜調整をしてください。
やっていることは、シンプルな画像無しの記事リストを出力しているだけですので、セクションの追加や記事ページ作成の練習にも良いと思います。
*本記事はHTMLやLiquidの基礎知識があることを前提に作成しています。掲載している内容は、ご自身で動作の確認や修正を行なっていただく事を前提に、自己責任でお願します。