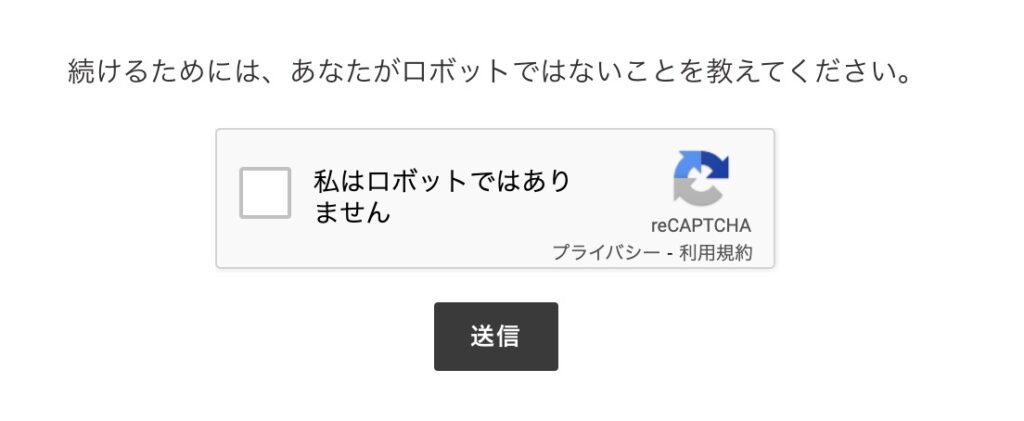
Shopifyストアを構築する上で見落としがちなのがchallengeページ。challengeページとは、「あなたがロボットではないことを教えてください」というメッセージが表示されて、信号機や横断歩道の画像を選ぶあの画面のことです。

今回はこのchallengeページの見栄えを出来るだけ整えていこう!というお話になります。
そもそもchallengeページって自分で編集できるの?
以下のページで議論されているように、テーマの外側から読み込んでいる部分になるため、「challenge.liquid」のようなものがあって、それをこちらで自由に編集可能・・・というわけではないようです。。
https://community.shopify.com/c/Shopify-Design/Challenge-Step-account-challenge-style/td-p/311815
{% if request.path == '/challenge' %}のような形で一応分岐することはできるみたいです。
できること①:CSSでデザインを調整する
テーマによって異なる場合があるかもしれませんが、検証モードでそれぞれの要素のidやクラスを確認して、CSSでデザインをある程度調整することは可能です。

上記はデフォルトのテーマ「Debut」の例ですが、「.shopify-challenge__container」というクラスで囲まれているようです。
よく見るのは、既存のテーマではなくオリジナルのデザインでゼロからテーマを開発している場合に、上下余白の設定がないためレイアウトが崩れているパターンが多い気がします。その場合はmarginなりpaddingを上下に追加してあげましょう。
できること②:表示されるテキストの内容を変更する
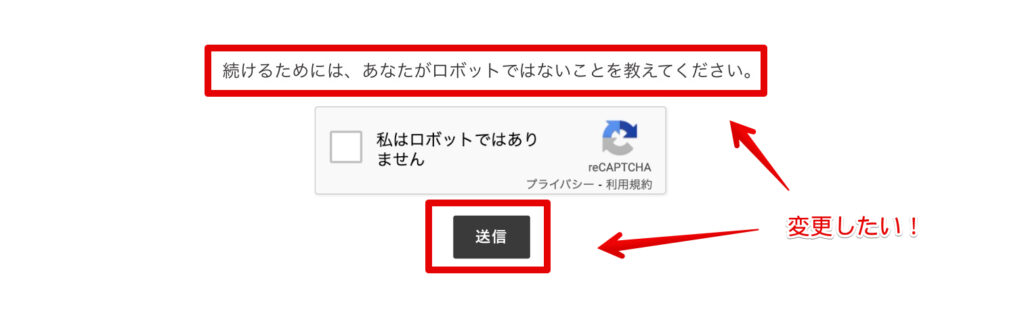
challengeページに表示される文言を変更することもできます。

真ん中のreCAPTCHA部分は難しいにしても、「送信」じゃなくて「送信する」とか、直訳っぽい文言はなるべく無くしていきたいですよね。
challengeページの文言を変更する
この部分のテキストはShopifyの管理画面から変更することができます。
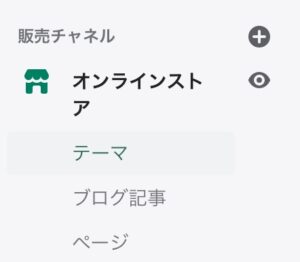
管理画面にログインしたら「オンラインストア」>「テーマ」を選択します。

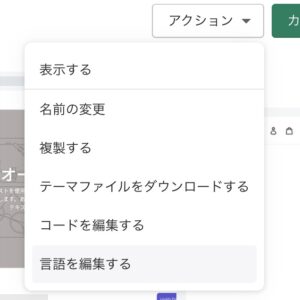
続けて、公開中のテーマの「アクション」から「言語を編集する」を選択します。

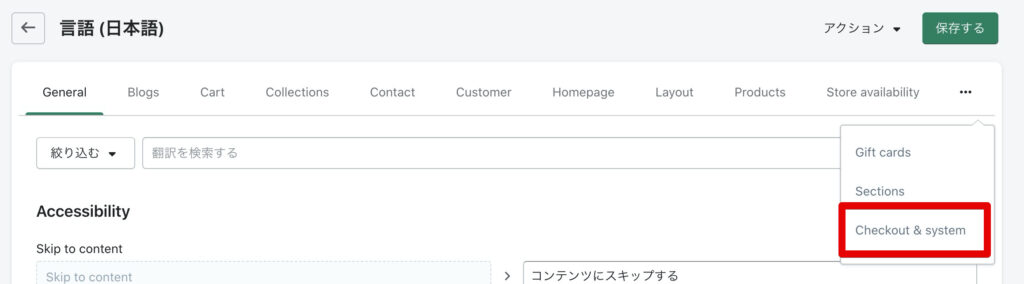
タブの右側から「Checkout & system」を選択します。

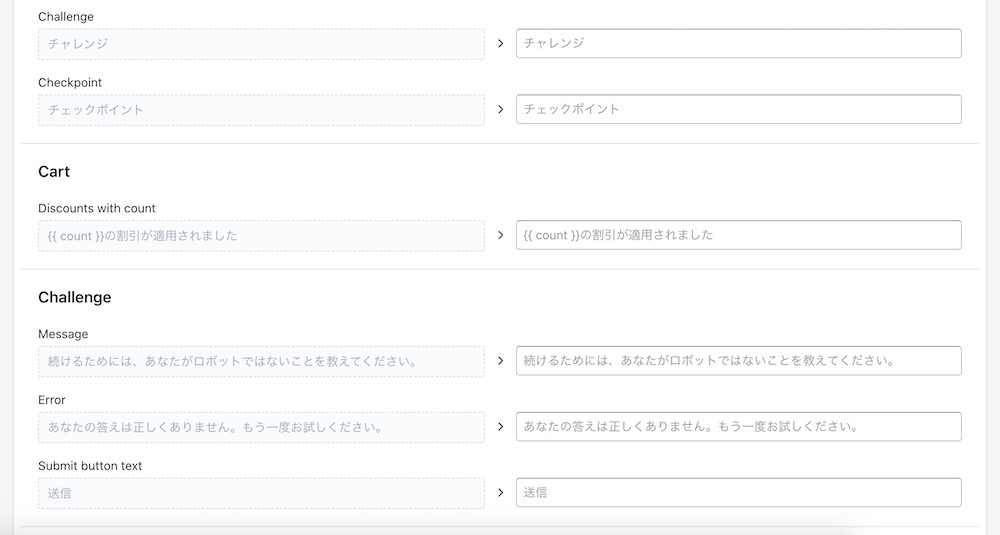
Challengeで検索すると・・・ありました!

ここの右側に変更後の文言を入力することで、challengeページにも反映されるはずです。
ちなみに上の「チャレンジ」というカタカナはページタイトル(タイトルタグ)に出力される内容です。

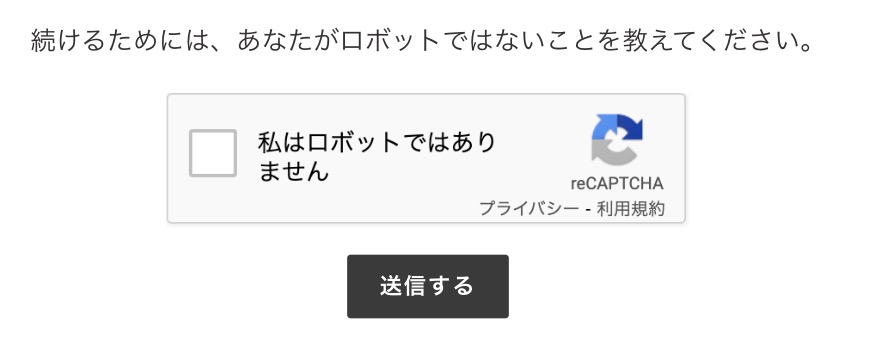
「送信」→「送信する」と変更してみるとこの通り。ちゃんとページ上に反映されていますね。
challengeページの確認方法
修正した内容を確認する際に、何度も登録やフォームの送信をする必要があるのではないかと思われるかもしれませんが、初回表示以降は「xxx.com/challenge」とURLを入力すればchallengeページに再度アクセスすることができます。
challengeページの編集方法まとめ
今回はShopifyでchallengeページの見た目を整える方法についてご紹介しました。
- challengeページをliquidで編集するのは難しそう
- CSSや文言の変更は問題なくできるので、最低限、レイアウトの崩れがない状態にはしておこう
そこまで重要なページではないと思いますが、変なところでストアの印象を落とさないようある程度は見た目を整えておきたいですね。