ECサイト構築の際、国内国外問わずほぼ確実にご要望として挙がってくるのが「Instagram連携」。ショップ機能との連携はもちろんですが、トップページや商品の詳細ページに投稿の一覧を表示したい、といった場面も多いですよね。
投稿の一覧を表示するには、Shopifyのアプリを使うのがおすすめです。基本無料の定番アプリがありますので、今回はその設定方法について解説します。
Instagramのフィードを表示するには、無料アプリ「Instafeed」が鉄板
ShopifyでInstagramフィードを表示するアプリは数え切れないくらいリリースされていますが、導入数、レビュー数などから見ても、以下の「Instafeed」というアプリがおすすめです。

https://apps.shopify.com/instafeed?locale=ja
特徴はなんといっても「基本無料」で問題なく使用できること。
通常、アプリの無料プランだと機能制限が厳しく、「実質有料なのでは・・」というケースも多いですが、トップページに投稿の一覧を表示するだけであれば、無料プランの機能で問題なく実装できます。
「Instafeed」でストアのトップページにフィードを表示する
それでは実際に設定をしていきましょう。
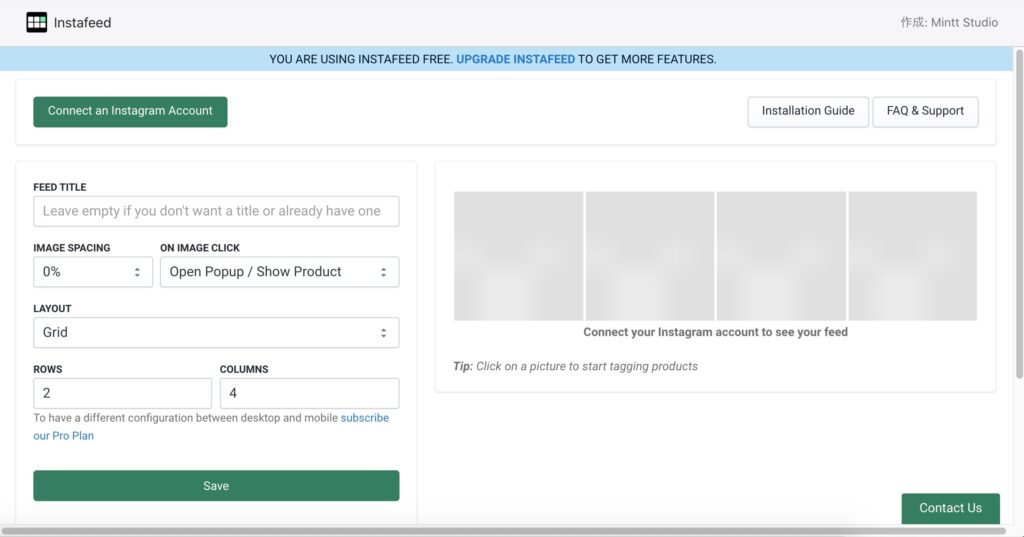
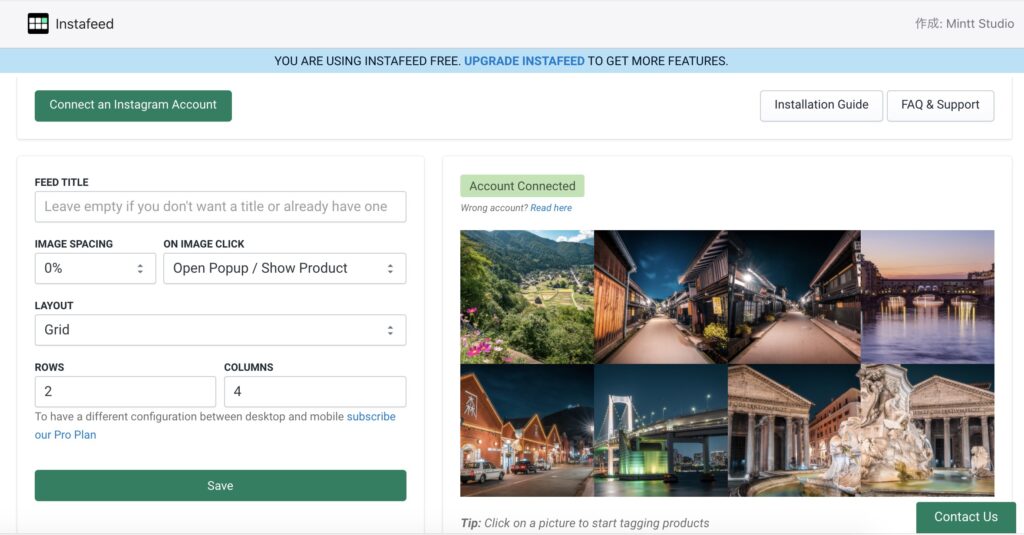
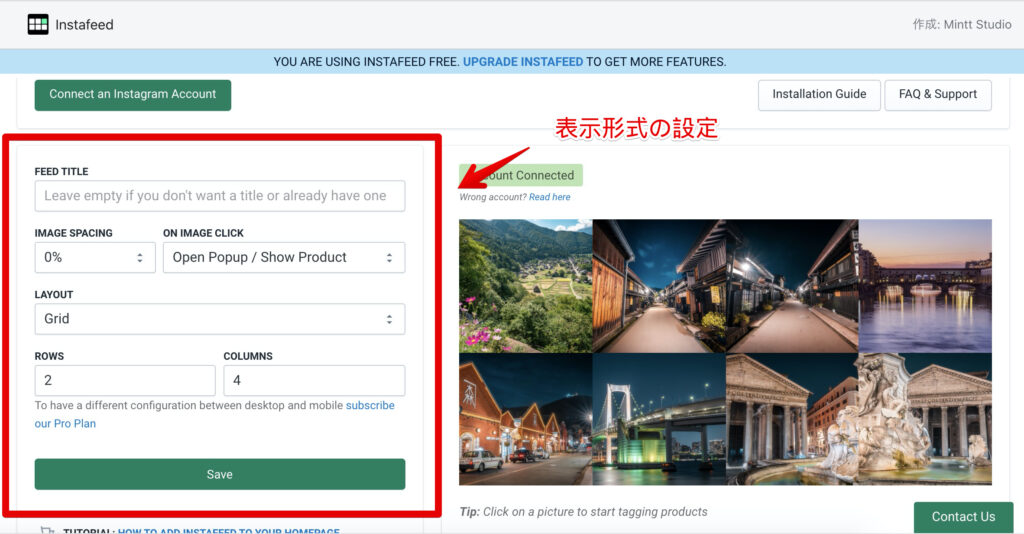
Shopifyストアでアプリをインストールすると、Instafeedの管理画面に遷移します。

設定画面はこの1枚だけ!非常にシンプル。
アプリとInstagramアカウントを紐付ける
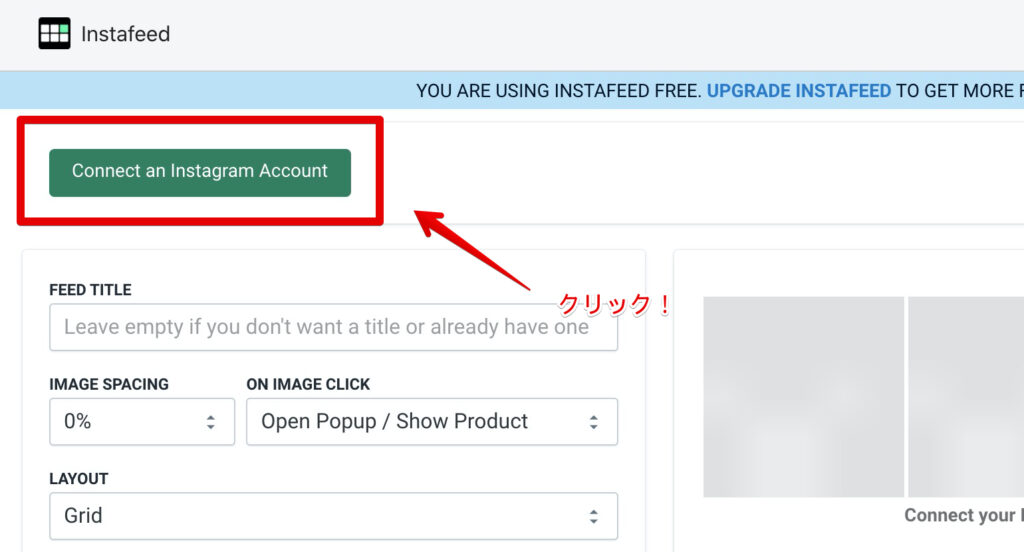
まずは一番上の「Connect an Instagram Account(Instagramアカウントと連携する)」をクリックします。

Instagramのログイン画面が表示されるのでログインします。
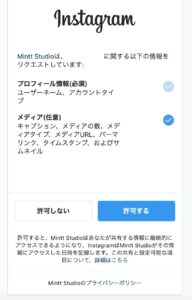
Instagramにログインをすると、以下のような承認画面が表示されるので「許可」をクリックします。

アプリからのアクセスを承認すると、アプリの管理画面に戻ります。
以下のように先ほどは表示されていなかった自分の投稿一覧が右に表示されていればOKです!

トップページにInstagramのセクションを追加する
一旦左側の設定(デザイン)は置いておいて、まずはトップページに投稿の一覧が表示されるようにしてみましょう。
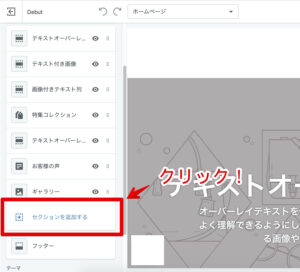
一旦アプリの管理画面からは離れて、Shopifyの管理画面で「オンラインストア」>「テーマ」を選択し、公開中のテーマの「カスタマイズ」からテーマのカスタマイズ画面に移動します。

左側のメニューから「セクションを追加する」をクリックします。

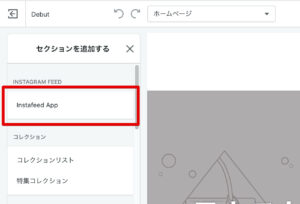
続けて「Instafeed App」を選択します。

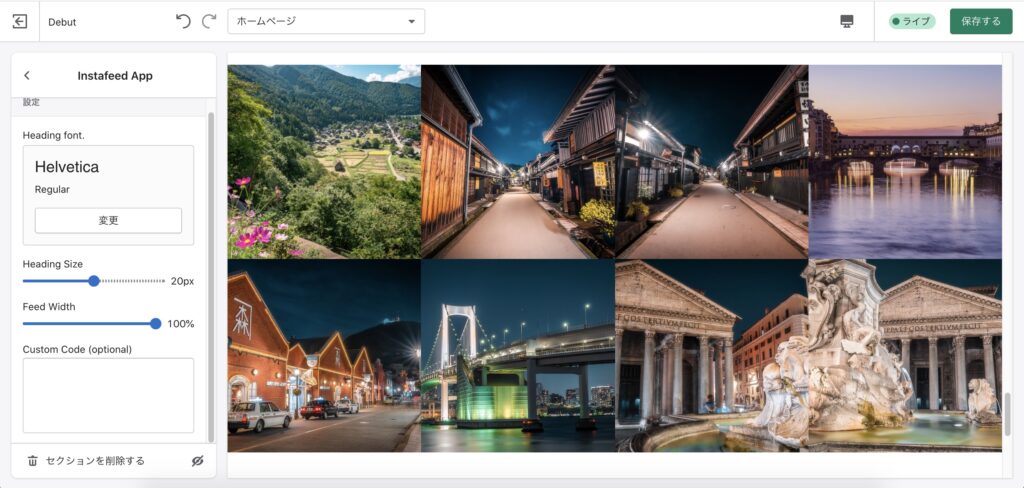
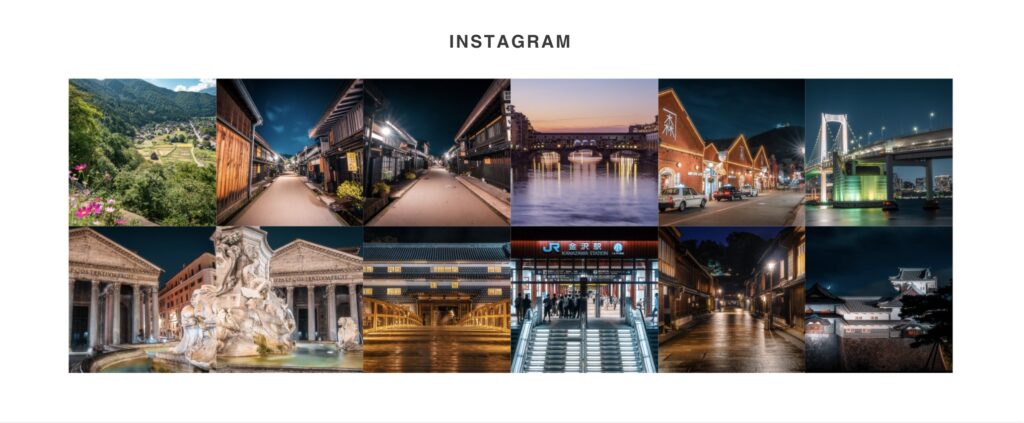
すると、以下のように自分のInstagramのフィードを表示するエリアがトップページに追加されます。

最後に右上の緑のボタン「保存」をクリックで設定完了です!
Instagramフィードの表示形式やデザインを変更する
トップページに投稿の一覧を表示することができたので、次は表示される投稿の数やデザインを変更してみたいと思います。
表示に関する設定は先ほどスキップしたアプリの設定画面、左側の項目になります。

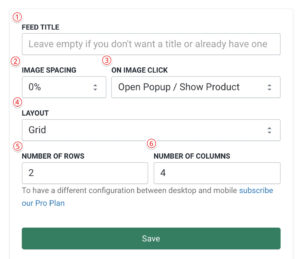
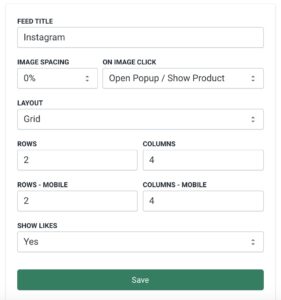
設定項目の解説
各設定項目の内容は以下の通りです。

①FEED TITLE
Instagramのフィードの上部に見出しを表示します。
「Instagram」や「Follow Us」などと入力をしておくと良いでしょう。

②IMAGE SPACING
Instagramのフィード間の余白の設定です。
「0%」「1%」「2%」「5%」「10%」から選択できます。「10%」にするとこんな感じ。

③ON IMAGE CLICK
投稿された画像をクリックした際の挙動の設定です。
「Open Popup / Show Product」:ストア上でポップアップ(投稿の詳細)を表示します
「Open Instagram」:別タブでInstagramのページを開きます
「Do nothing」:クリックしても何も開かない
④LAYOUT
表示レイアウトの設定です。
「Grid」が今まで見ていた四角形の画像が列になって並ぶ形です。
「Slider」を選択するとカルーセルで表示することができます。

⑤NUMBER OF ROWS / ⑥NUMBER OF COLUMNS
「Grid」を選択していた場合の「列」と「行」の設定です。
(ROWS が行、COLUMNS が列になります。2・4なら2行4列。)

無料プランでレスポンシブに対応する
基本の設定は以上ですが、もう少し踏み込んだカスタマイズをしてみましょう。
無料プランの状態だと「Grid」の列や行の設定は1種類しか設定することができません。
(注意書きにもdesktopとmobileで表示を分けたいならPro Planにしてね、と記載があります。)
ただ、スマートフォン表示で2行4列のままでは少し見た目が悪いので、CSSで調整してしまいます。
スマートフォン表示でPCの「2行4列」から「4行2列」に修正するコードは以下の通り。
<style>
@media screen and (max-width: 768px){
#insta-feed .instafeed-container{
width: 50%!important;
padding-top: 50%!important;
}
}
</style>このコードをテーマファイル内の任意の箇所に埋め込めば、スマートフォン(厳密には、iPadを縦で見たサイズから)で画像が2列表示になります。
カスタム用のCSS(.cssファイル)に記述する場合は、最初と最後のstyleタグは取って下さい。
とりあえず表示だけ2列にしてみたいよー、という方はテーマの「theme.liquid」というファイル内に上のコードをコピペして下さい。

画像間の余白を詰めた状態で左右の余白を空ける
画像ごとの余白ではなく、全体の左右に余白を取りたい場合は、先ほどと同様に以下のコードをtheme.liquidに追加します。
<style>
#insta-feed{
max-width: 1000px;
}
</style>max-widthの隣の「1000px」というのが最大幅の設定になりますので、任意の値に調整して下さい。
上のコードを追加すると、以下のような表示になります。

有料プランでできること
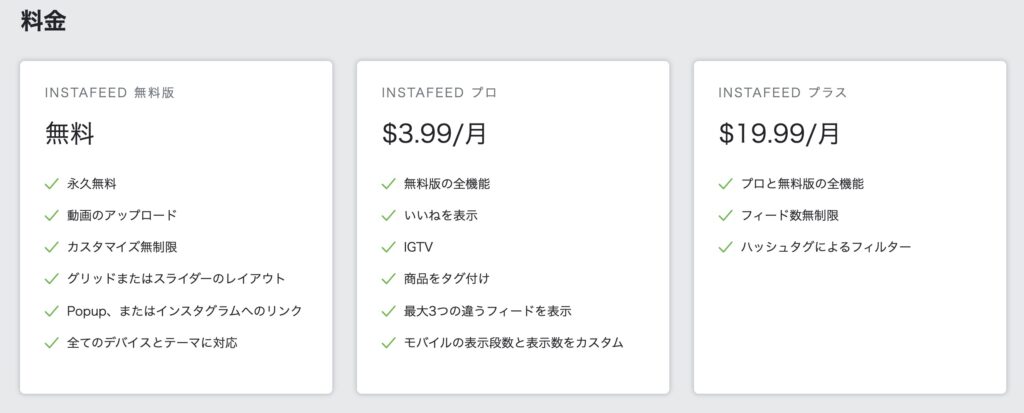
ここまでは無料プランでできる範囲でカスタマイズをしてきましたが、Instafeedには「Pro」と「Plus」という二つの上位プランがあります。

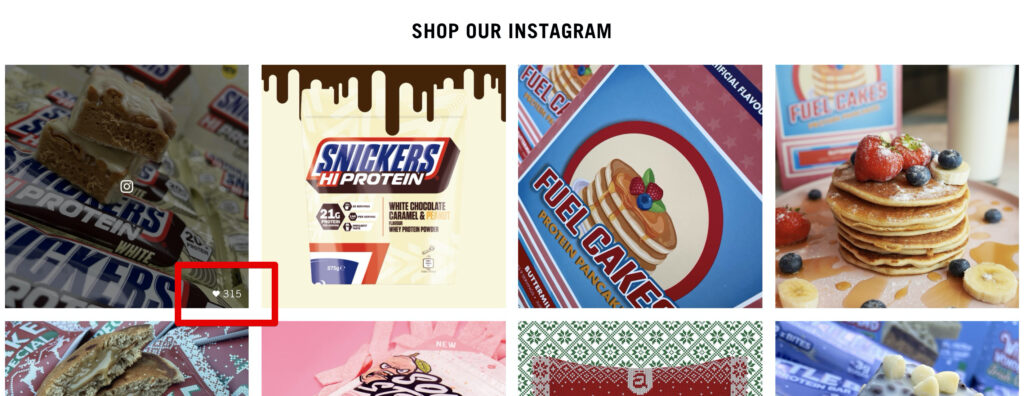
【PROプラン以上で可】「いいね」数を表示
有料プランでできるようになること、一つ目は「いいね」数の表示です。

設定画面に「SHOW LIKES」という項目が増えているのがわかります。

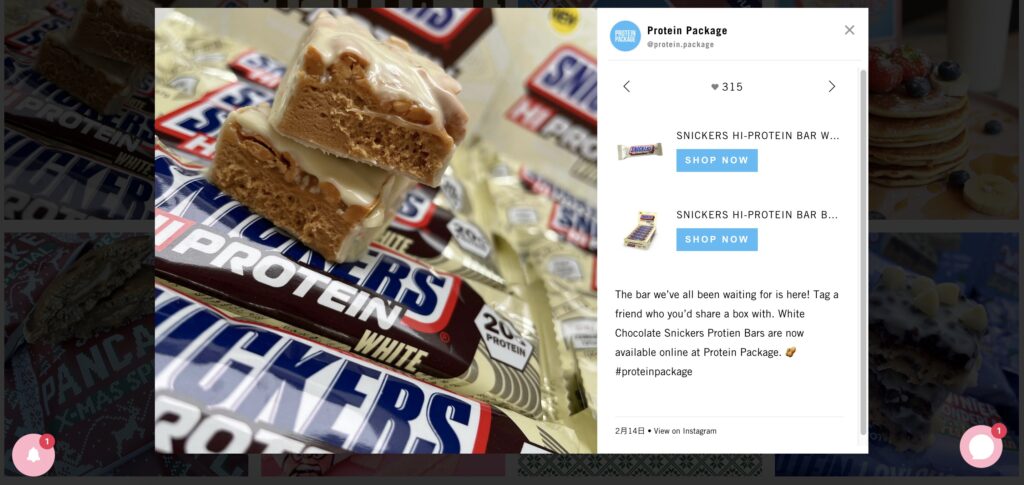
【PROプラン以上で可】投稿への商品のタグ付け
二つ目は、フィードをクリックした際に表示される投稿の詳細(ポップアップ)にストアの商品をタグ付けすることができるようになります。

【PROプラン以上で可】複数のフィードを表示
PROプランでは最大3つまで、PLUSプランでは無制限で、Instagramアカウント複数連携し、異なるフィードをストアに表示することができるようになります。
【PLUSプランで可】ハッシュタグで投稿をフィルタリング
$19.99のPLUSプランにすることで、ハッシュタグのフィルターが有効になります。
「特定の商品の投稿だけ」を「商品詳細ページに表示したい」といった場合に非常に有効ですね・・!
設定方法は、YouTubeのチュートリアルがありますのでこちらを参考にして下さい。
https://www.youtube.com/watch?v=IqTf7WeU1xo