ホテル・旅館、美容室、オンラインスクールなど、Shopifyで「レンタル・予約型サイトを構築したい!」というご要望は非常に多いです。
また、Shopify = アパレルなど物品を販売するECサイト をイメージされる方も多く、「そもそも構築自体可能でしょうか?」というご相談もよくいただきます。
複数のアプリを検証し、他社さんの事例なども研究をしましたが、現状では「BookThatApp」というアプリを使って構築するのが鉄板かつおすすめです。
そこで今回は、自分でShopifyストアを構築される方向けに「BookThatApp」の設定方法を解説していきたいと思います。
Shopifyでレンタル・予約サイトを実現するアプリ「BookThatApp」

「BookThatApp」は、Shopifyでレンタル・予約型のサイトを構築する際におすすめのアプリです。具体的には、以下のようなサイトを構築することができます。
- ホテルや旅館の宿泊予約
- オンラインスクールのレッスン予約
- 美容室や整体の来店予約
- 着物やカメラ機材などのレンタルサイト
「BookThatApp」導入のメリット・デメリット
「BookThatApp」のメリット
このアプリを導入するメリットとしては、以下のような内容があげられます。
- Googleカレンダーと連携可能
- 24時間365日、サイトを通じて予約の受付が可能
- 予約のキャンセルも自動でカレンダーに反映
- 他のアプリに比べてカスタマイズ可能な範囲が広い
- 利用料が比較的安価
Shopify(BookThatApp)でレンタル・予約サイトを構築するメリットとしては、24時間365日、自動受付できる点が大きいです。また、アプリの利用料も、既存の予約・レンタルサービスを導入するのに比べ遥かに安く、コスト面のメリットも大きいです。
「BookThatApp」のデメリット
逆にデメリット(というよりは、まだ対応しきれていない、不便に感じる点)としては、以下の2点があげられます。
- アプリの管理画面が英語(慣れないと管理が難しい)
- 日本円の場合でも、価格が小数点以下まで表示される
海外製のアプリなので、価格表記など、まだまだローカライズしきれていないなぁ・・と感じる部分も正直あります。管理画面の構成も、一度慣れて仕舞えば問題ないのですが、なかなか難解です。
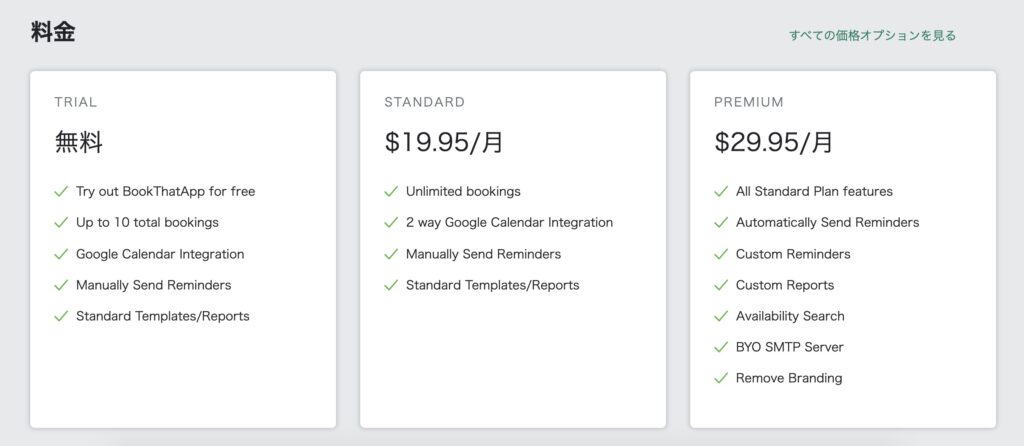
「BookThatApp」の料金プラン
BookThatAppのアプリには3つの料金プランが存在します。

それぞれのプランの違いは、以下の通りです。
TRIALプラン(無料)
「TRIAL」は無料のプランで、以下のような機能を使用できます。
- 唯一の無料プラン
- 予約件数が10件/月までの制限あり
- Googleカレンダーとの連携
- 手動のリマインダーメール
- 基本的なテンプレートとレポート機能が使用可能
予約件数の制限が厳しいので、名前にもあるように「オープンまでのトライアル用プラン」といったところでしょうか。
STANDARDプラン(19.95ドル)
「STANDARD」は月19.95ドルの有料プランで、以下のような機能を使用できます。
- 予約件数が無制限
- その他の機能はTRIALのプランと大きく差はない
基本的な機能はTRIALと同じですが、予約件数が無制限になるので、実質ここがこのアプリの最低限のプランになると思います。
Premiumプラン(29.95ドル)
「PREMIUM」は月29.95ドルの有料プランで、STANDARDの全ての機能に加え、以下のような機能が追加で使用できるようになります。
- 自動でリマインダーを送信
- カスタムできるテンプレート・レポート機能
- BookThatAppのロゴを非表示にする
- サーチ機能(空き状況の検索)
自動でお客様にリマインダーを送信できるのが非常に大きく、カスタマイズの幅も広がりますので、このアプリを利用するのであれば、基本的にはこのプランがおすすめです。
「BookThatApp」のインストール方法
概要がわかったところで、実際にストアにアプリをインストールしてみましょう。
Shopifyストアにログインした状態で、「アプリを追加する」というボタンをクリックします。

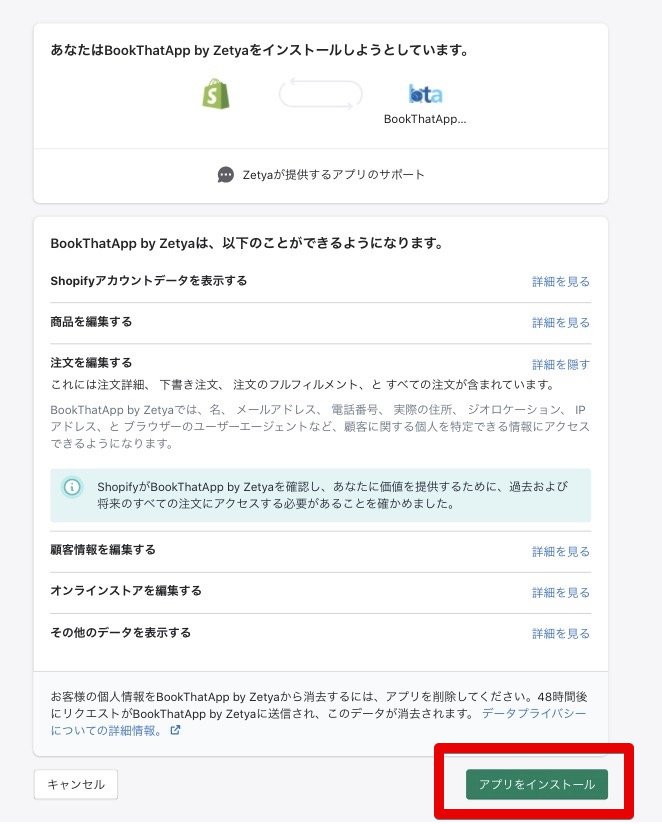
いつものインストール画面に遷移するので、下部の「アプリをインストールする」をクリックして下さい。

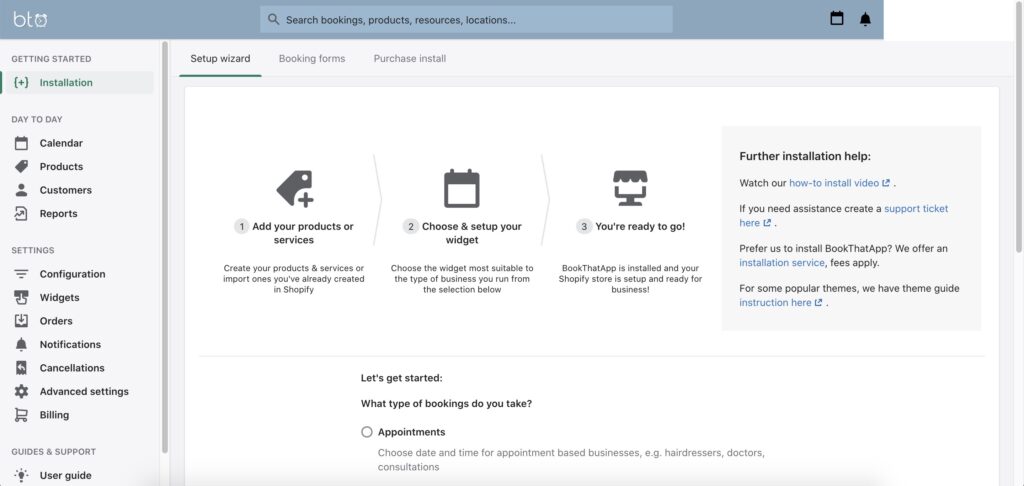
以下の画面に遷移すれば、インストール完了です。

「BookThatApp」の設定方法〜美容室の予約サイトを作ってみよう
それでは実際にアプリの設定を進めていきたいと思います。
一番シンプルで分かりやすい「美容室の予約サイト」をまずは作成してみます。
事前準備:予約内容を商品として登録する
アプリの設定を進める上で、予め予約内容(「メンズカット」や「カラー」、「パーマ」など)を商品として登録をしておくのがスムーズです。
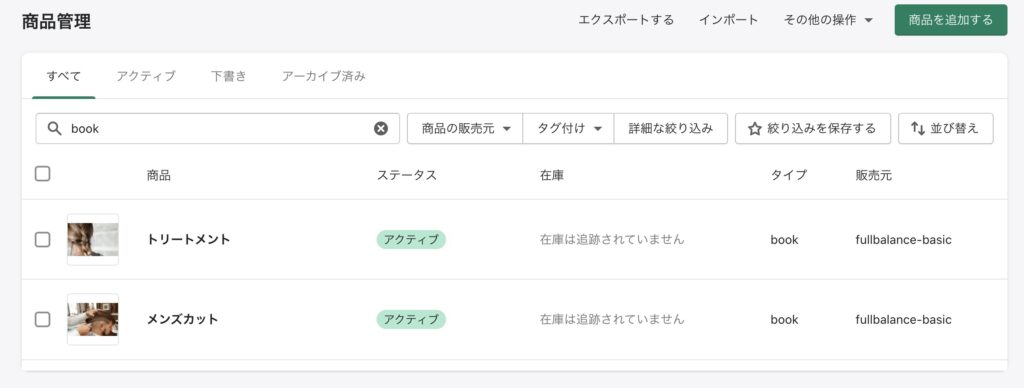
今回はサンプルとして「メンズカット」と「トリートメント」という商品を作成しておきました。

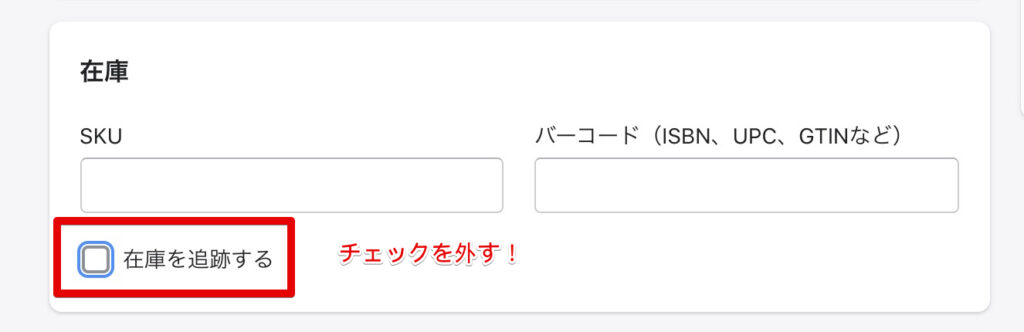
ここで注意が必要なのは「商品の在庫を追跡しない」設定にしておくこと。

何度も繰り返し同じ商品を利用するので、在庫を追跡にチェックが入っていると、登録した在庫がなくなったタイミングで「売り切れ」になってしまいます。
設定①:提供するサービス内容を登録する
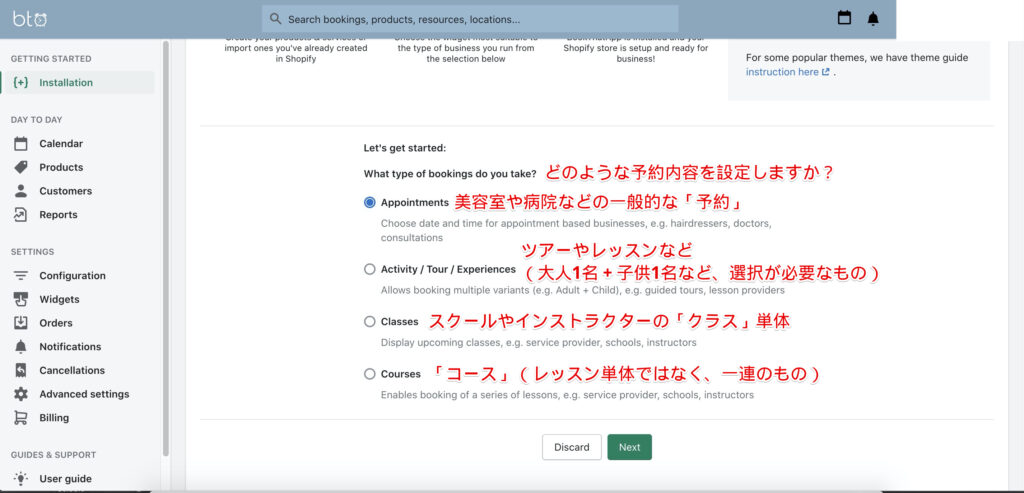
先ほどのアプリの管理画面(インストールした直後)の下部に以下のメニューが表示されています。

今回は美容室の予約サイトを作るので「Appointments(予約)」を選択して、「Next」という緑のボタンをクリックします。

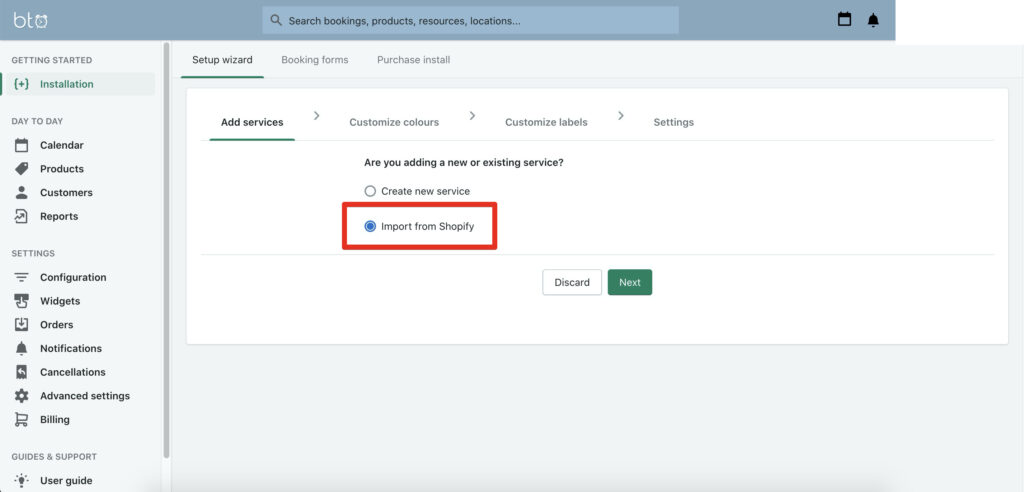
先ほど作成した商品を登録するので、下の「Import from Shopify」を選択して、再度「Next」をクリック。

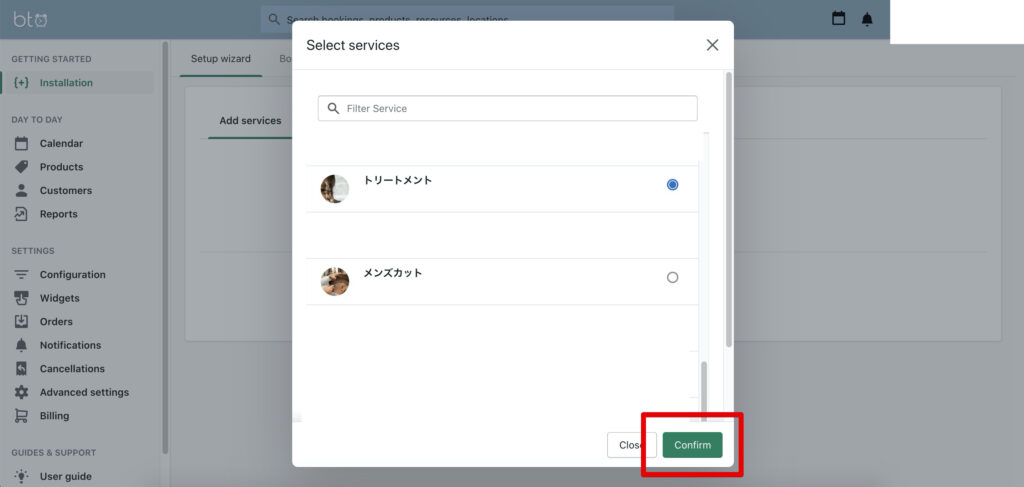
ストアに登録している商品が一覧で表示されているので、今回使用する商品を選択して、「Confirm(確認)」というボタンをクリックします。

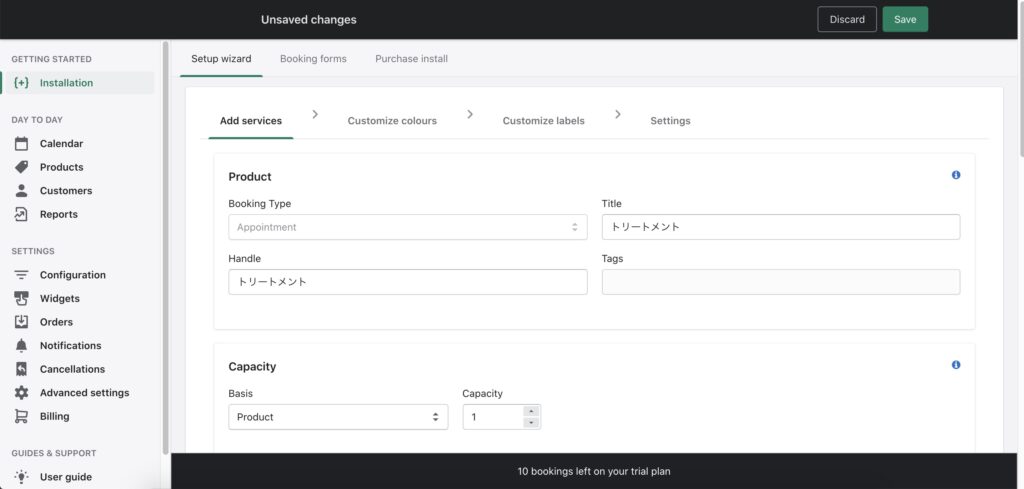
いろいろ登録できる画面に遷移するので、一つずつ設定内容を見ていきましょう!
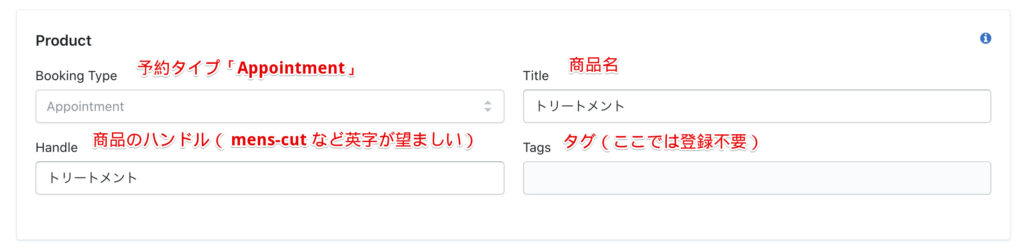
Product(商品名やハンドルの設定)

ここはシンプルに商品名やハンドル(URLの末尾)の設定です。
事前に商品を登録していれば、特に変更は必要ないと思います。
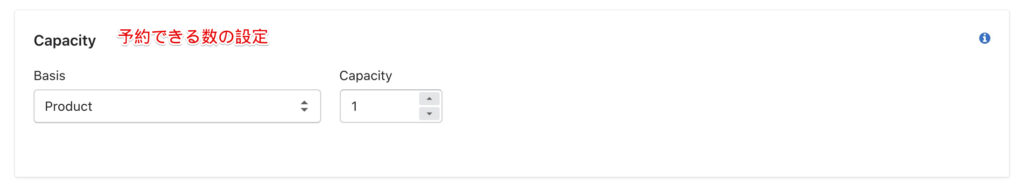
Capacity(予約可能な数)

ここでは「トリートメント」という商品に対して、同じ日程で予約できる数の設定を行います。
Basis(何をベースにするか)で「Product」、Capacityが「1」の場合、同じ日程では「トリートメント」という商品は一つしか予約を受けることができないという設定になります。
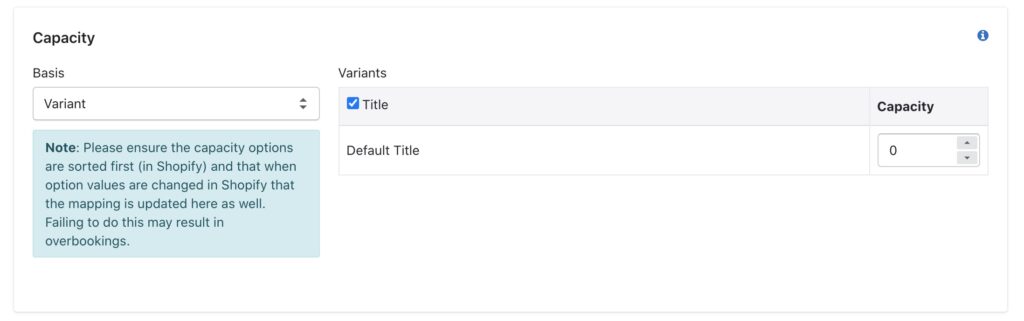
「Product(商品)」以外にも「Variant(バリエーション)」と「Resource(リソース)」を基準に設定をすることが可能です。

例えば、従業員が複数いる場合などは、「Variant」で「トリートメント_オーナー対応」「トリートメント_スタッフA」などとバリエーションを複数作成をして、それぞれ予約を取ることもできますし、予めスタッフの勤務シフトなどを登録して「Resource」で管理することもできます。
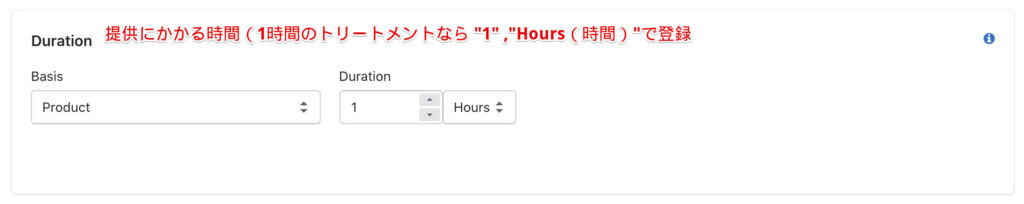
Duration(提供にかかる時間)

「Duration」は商品やサービスの提供にかかる時間のことです。
「トリートメント」というメニューが1時間のメニューなら、「1」「Hours(時間)」で登録します。
また、Capacityと同様に、提供時間もバリエーション毎に異なる時間を設定することも可能です。
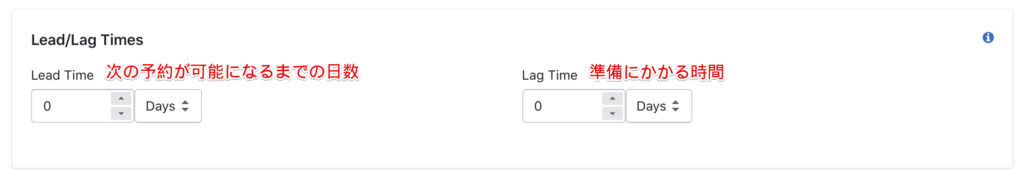
Lead/Lag Times(次の予約までにかかる時間と準備期間)

「Lead(次の予約までに必要な日数・時間)」と「Lag times(準備期間)」の設定です。
美容室なら基本的に毎日予約を取ると思うので、どちらも「0」で問題ないと思いますが、次の予約までの間隔をあける必要がある場合などは、「Lead」に「30 minutes(30分)」などと設定をして下さい。
「Lag times」の概念が少し分かりにくいので例を挙げると、「Lag times」が「2 days」で「6月1日-6月3日」で予約が入った場合、予約しているのは3日ですが、6月1日-6月5日の5日間で商品が確保されます。
Variants(バリエーションの表示設定)

「Variants」は商品のバリエーション設定です。登録したバリエーションが一覧で表示され、「Hide」にチェックを入れると、チェックを入れた商品が選択された時、予約フォームを非表示にします。
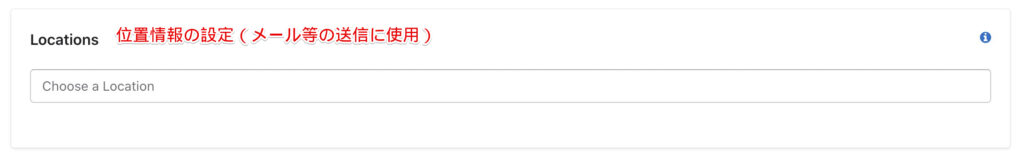
Locations(位置情報の設定)

「Locations」はそのサービスや商品の位置情報の設定です。美容室であれば、同じ場所で全てのサービスを提供するので、特に入力する必要はないと思います。レッスンによって実施場所が異なる場合などは、Locationsに位置情報を入力しておきましょう。
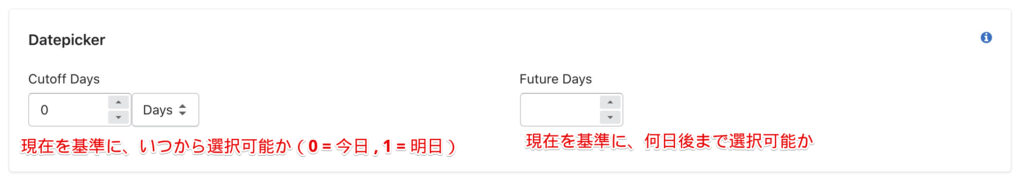
Datepicker(いつから、いつまで選択可能にするか)

「Cutoff(いつから)」、「Future(いつまで)」、予約を受け付けるかの設定です。
「Cutoff」が「0」の場合は当日受付可能、「1」の場合は明日以降の日程がユーザーサイドのカレンダーで選択可能になります。
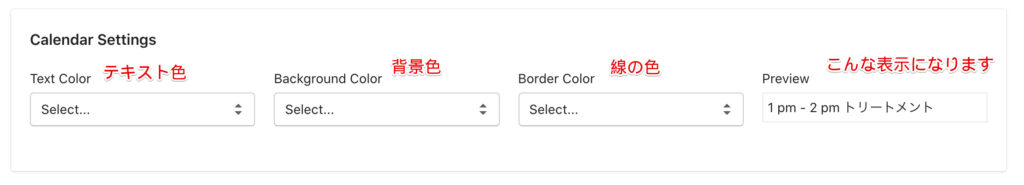
Calendar Settings(カレンダーの色設定)

カレンダーの色の設定です。次のセクションで細かく設定をするので、ここではとりあえず何でもOKです。
全て入力したら一番下の「Save(保存)」のボタンをクリックして入力した内容を保存します。
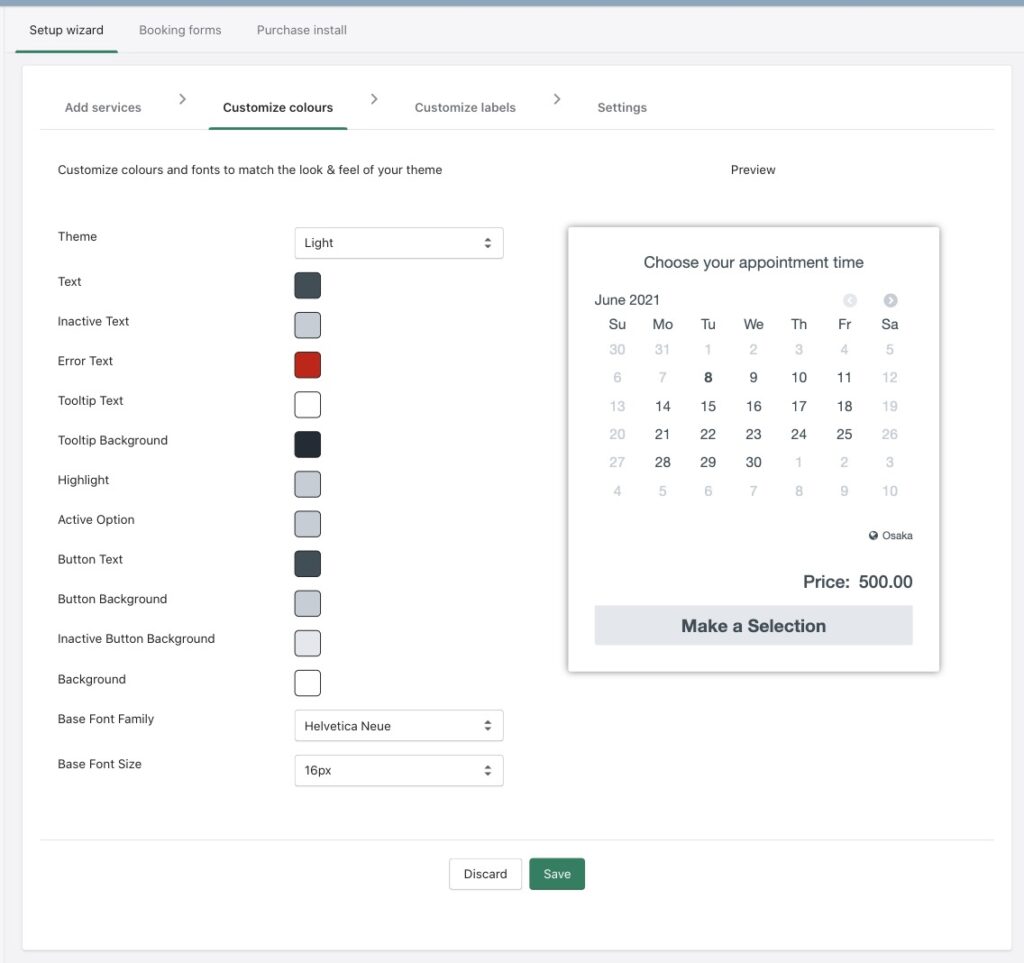
設定②:カレンダーのデザインを決める

商品の登録さえ終わってしまえば、あとは簡単です。次の「Customize colours(色設定)」では、カレンダーのデザインの設定を行います。
右側にプレビューが表示されるので、表示内容を確認しながら好みの色に設定をしていきましょう。
入力が終わったら下の「Save(保存)」という緑のボタンをクリックします。
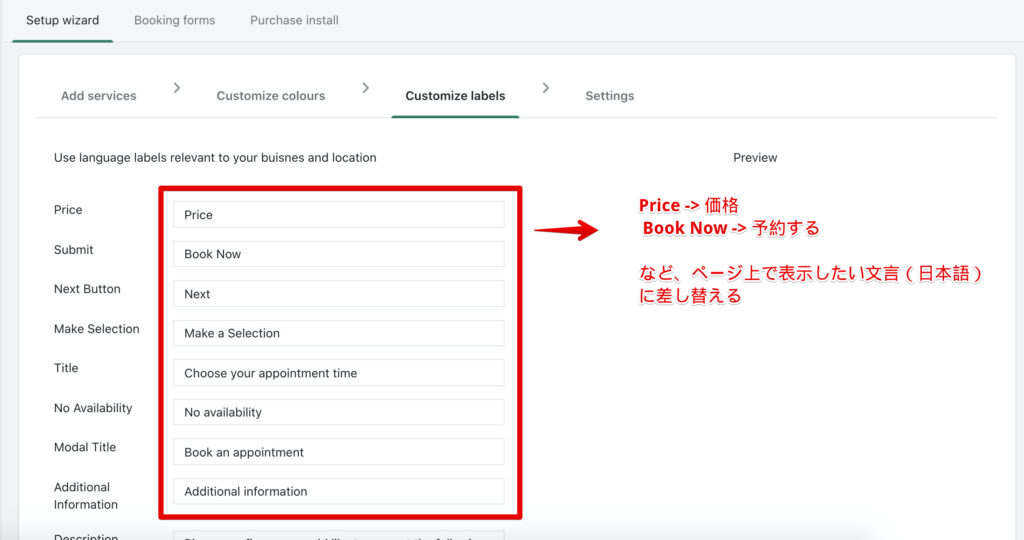
設定③:ラベル(ページ上に表示されるテキスト)の設定
次はラベル(ページ上に表示されるテキスト)の設定です。デフォルトでは全て英語(「Price」や「Book Now」など)になっているので、国内向けのサイトであれば、日本語に差し替えておきましょう。

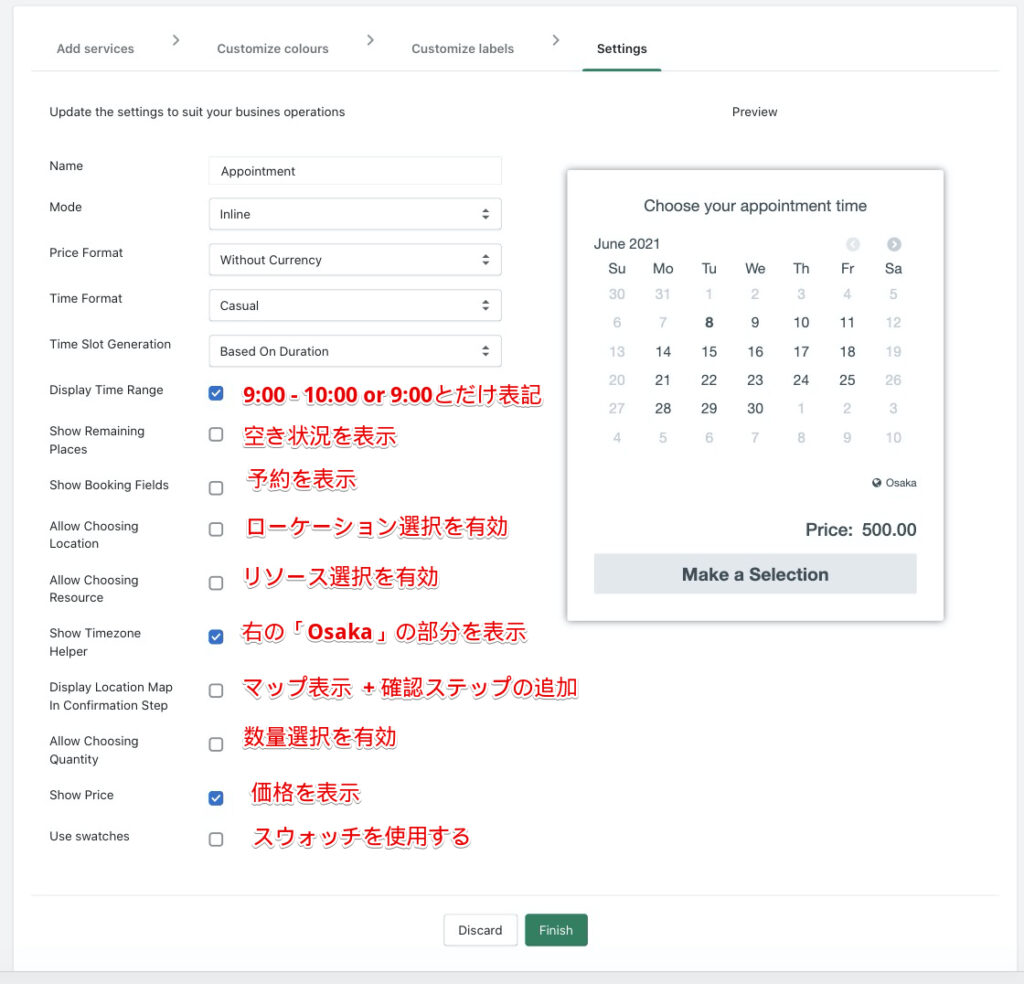
設定④:その他の設定
最後にその他の細かい設定をしていきます。

こちらも右にプレビューが表示されるので、「ここをいじるとここの表示が変わる」というのを確認しながら、自分好みの設定にして下さい。
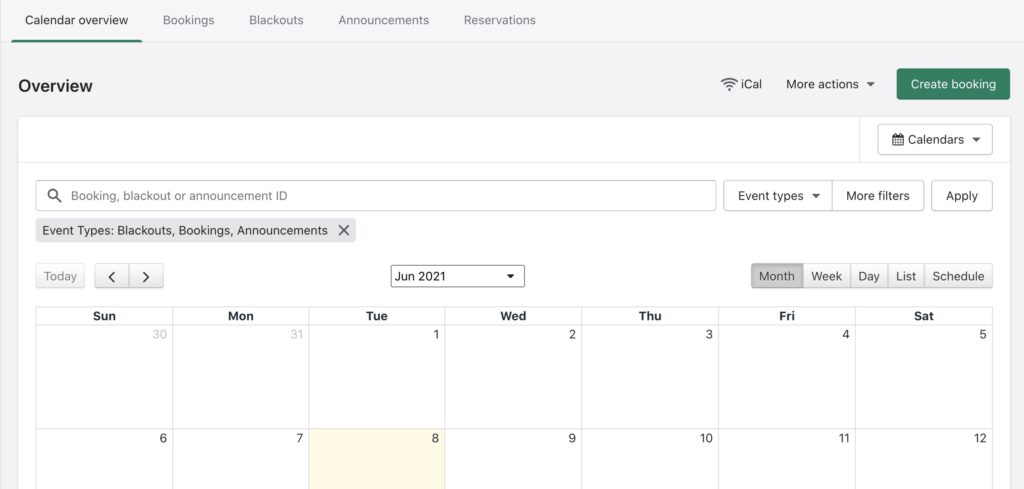
最後に「Finish」の緑のボタンを押すと、以下のカレンダーの画面に遷移します。

これで予約・レンタル商品の設定は完了です!
最後に:実際にストアで表示を確認してみよう!
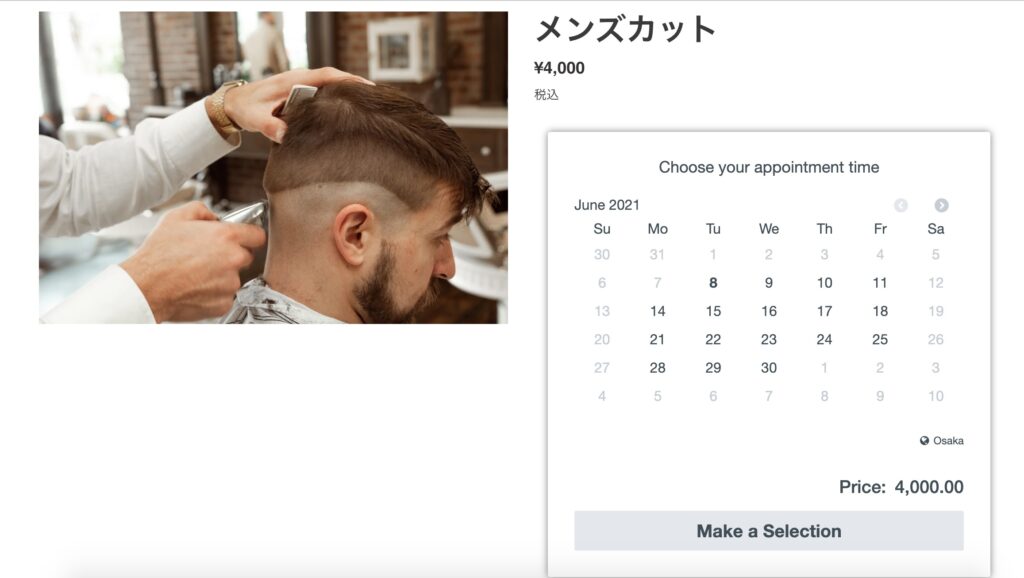
実際にストアでカレンダーが表示されているか確認してみましょう!
登録した商品にアクセスすると、以下のように表示されているはずです。

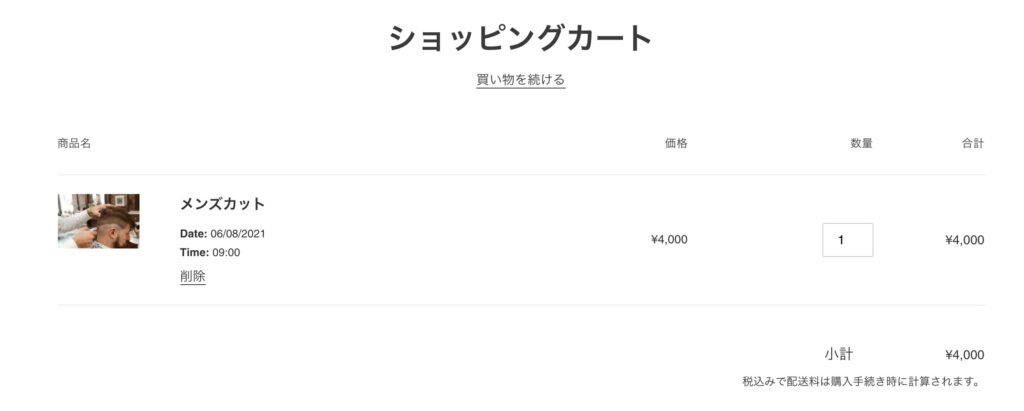
試しにカートに商品を追加してみると・・・

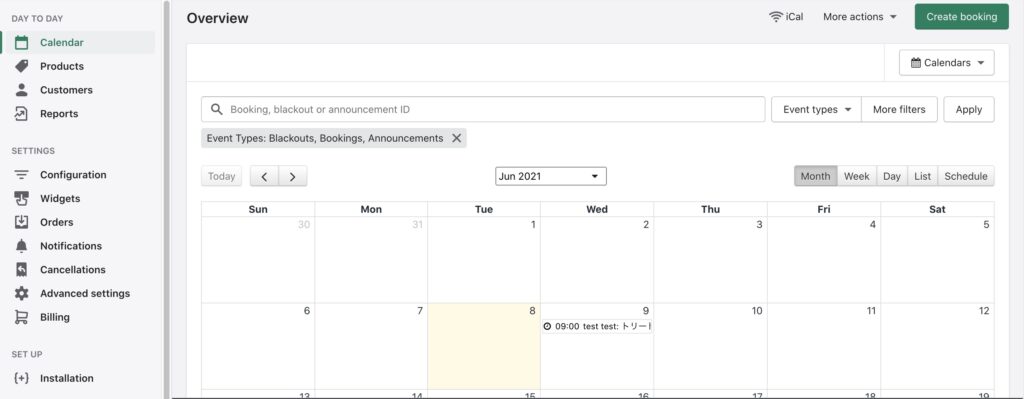
実際に予約を入れてみると、アプリ管理画面のカレンダーと同期されていることがわかります。

また、サイト上の表示形式はカスタマイズできるので、設定を変更すれば、以下のようなサイトを作ることもできます。
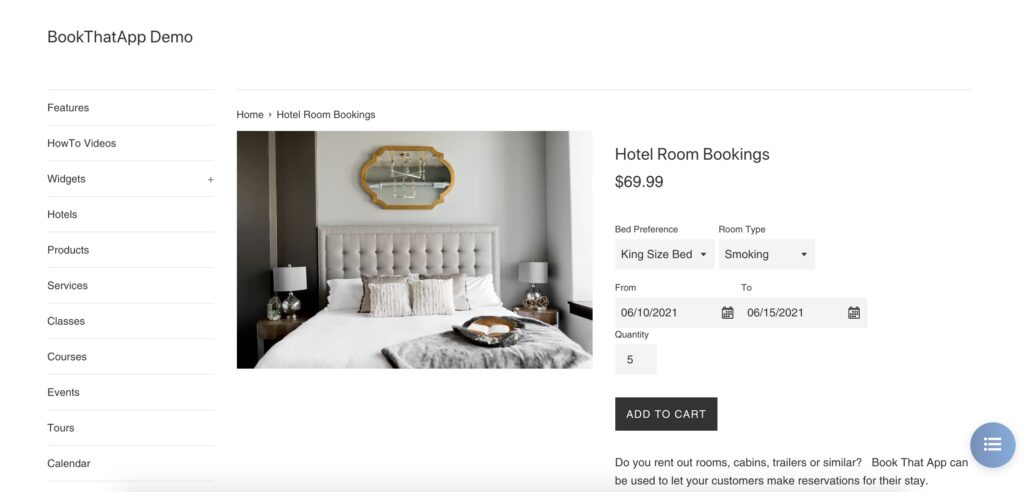
ホテルの予約サイト

https://pragmaticinsights.myshopify.com/products/hotel
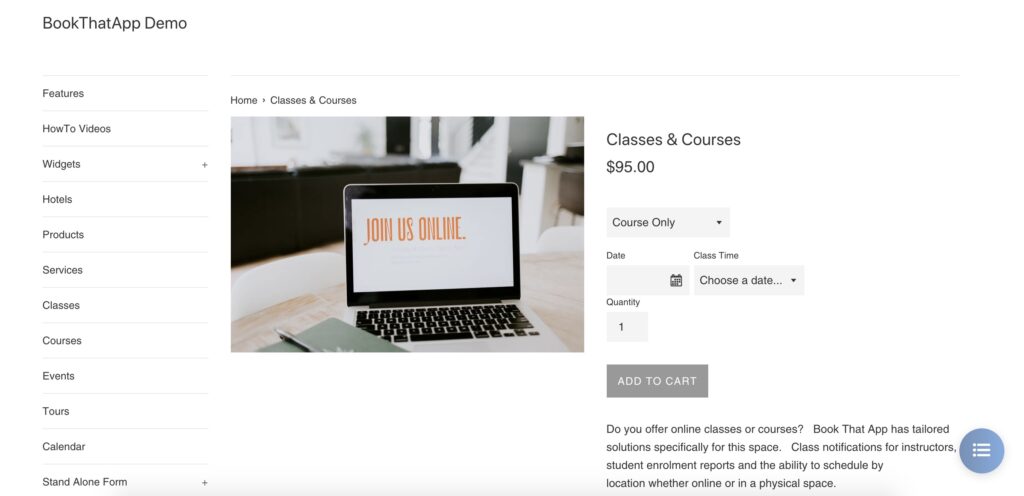
オンラインスクールの予約サイト

https://pragmaticinsights.myshopify.com/products/economics-101
Shopifyでレンタル・予約型ECサイトを作るなら「BookThatApp」がおすすめ
今回は1パターン(Appointments)に絞ってご紹介をしましたが、そのほかにも、「オンラインスクールのレッスン」や「ツアーの予約」など様々なタイプのサービスに適用できるアプリです。
その他の形態でサイトを構築する際も、商品登録 -> 条件設定 -> カレンダー等の設定… という基本の流れは変わらないので、この記事の内容を参考に一度試してみて頂けると嬉しいです!