今回は、オンラインストアの「メニュー」から登録できるメニューを一から作ってみます。
メニューを作るには「linklist」をマスターしよう!
Shopifyで管理画面の「メニュー」から項目の追加・削除などの変更ができるメニューを作るには”linklist”というオブジェクトを使用します。
https://shopify.dev/docs/themes/liquid/reference/objects/linklist
上のURL(公式のドキュメント)にも記載があるように、基本的には商品やコレクション、タグと同じようにfor文で囲ってlink.titleのような形でデータを出力していきます。
{% for link in linklists.main-menu.links %}
<a href="{{ link.url }}">{{ link.title }}</a>
{% endfor %}実際にコードを書いてみよう!
それでは実際にメニューを表示させるためのコードを書いてみましょう。
メニューのコードを書くためのスニペットを作成
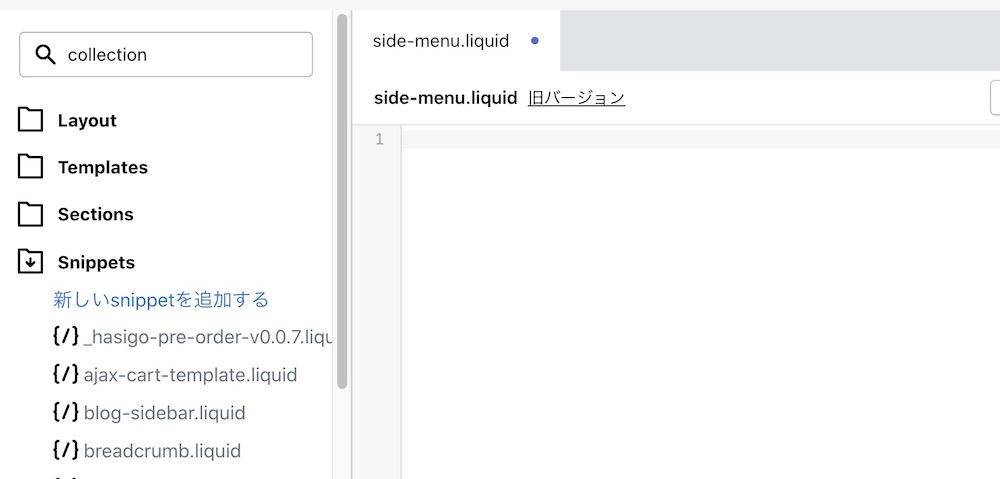
まずはこれからコードを記述していくための場所を作るために「side-menu.liquid」というスニペットを作成します。
*ファイル名は自由です

コードを管理しやすくするために、分けられるときはパーツごとにファイルを分けておく癖をつけましょう。読む込むときは以下のように書いてあげればOKです。
{% include 'side-menu' %}表示するメニューのハンドルを指定
1種類しかメニューがない場合は良いですが、ヘッダーメニューやフッターメニューなど、基本的には複数のメニューを登録すると思いますので、「今回作成するコードで表示するメニューがどれなのか?」をassignで予め指定しておきます。
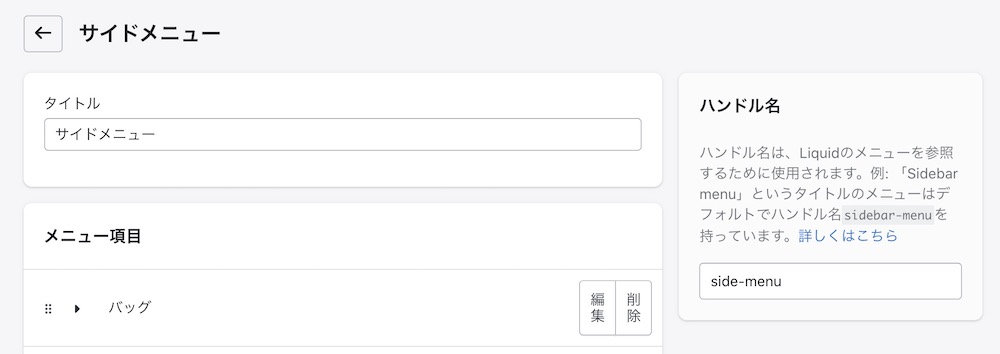
{% assign menu = linklists.side-menu %}linklistsのドットの後に表示したいメニューのハンドルを入力します。メニューのハンドルとは、新たにメニューを作成した際に生成される文字列です。

メニューを表示するためのコードを書く
メニューを出力するための記述は、完成形を見た方がわかりやすいと思うので、既に3階層分の記述を反映したコードを載せておきます。
<ul class="side-menu">
{% for link in menu.links %}
<li class="level1">
<a href="{{ link.url }}">{{ link.title }}</a>
{% if link.links.size > 0 %}
<ul>
{% for level2 in link.links %}
<li class="level2">
<a href="{{ level2.url }}">{{ level2.title }}</a>
{% if level2.links.size > 0 %}
<ul>
{% for level3 in level2.links %}
<li class="level3">
<a href="{{ level3.url }}">{{ level3.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>{% for link in menu.links %}
メニューの項目を出力するためのループ(for文)です。項目を出力するためのものなので、大外のulではなく、第一階層目のliを囲う形で記述します。
また、第二階層目、第三回層目の項目を出力するためにはlevel2、level3といった指定を使うことができます。
{{ link.url }}や{{ link.title }}
linkオブジェクトを使って、管理画面で登録したリンクや項目名を出力しています。こちらも同じく、第二階層目ならlevel2、第三階層目ならlevel3をそのまま置き換えて使うことができます。
https://shopify.dev/docs/themes/liquid/reference/objects/link
{% if link.links.size > 0 %}
第二階層のメニューの項目が0より多いか、つまり項目が存在しているかどうかを判別する記述です。この記述を入れることで、第二階層目が登録されている場合のみ、第二階層のHTMLを出力することができます。項目のループではないので、第二階層のulごと囲っちゃいましょう。
ここまでの記述をShopifyの画面で見るとこんな感じです。

これだけ理解していれば、簡単なメニューであれば自分で作成をすることができます。
ちょっと応用:currentの判定
例えば、メニューが開いている状態を取得してCSSを適用するような場合、以下のような記述が使えます。
<li class="{% if link.current == true %}open{% endif %}"></li>link.currentで「現在そのページを表示しているかどうか?」が取得できるので、これをキーにしてクラス名を付け替えることで、よくある「左側のメニューが開いた状態で遷移」といった表示の制御を行うことができます。
Shopifyで階層のあるメニューを作る方法まとめ
今回はShopifyで階層のあるメニューを自分で作成する方法を見ていきました。
想像していたよりも簡単だったのではないでしょうか?実際のコードはデザインによってHTMLの構造が違うと思いますので、今回紹介している内容はあくまでサンプルですが、基本的なデザインのサイトであれば、ここで紹介している記述だけでも十分に実装ができるはずです。
この記事が参考になったという方はTwitterをフォローして頂けると嬉しいです!読んでいただきありがとうございました!
- メニューを作るときはlinklistを使う
- 多階層もlevel2、level3で簡単に作成可能